
Большинство владельцев смартфонов используют их даже перед сном. В результате телефон может проработать всю ночь, активно потребляя трафик или энергию батареи, а также мешая ненужными уведомлениями. Решить такую проблему можно, установив время выключения устройства. Эта настройка есть в большинстве моделей. В некоторых моделях опция позволяет установить и время включения гаджета. Тогда, в назначенное время он самостоятельно включится. Обычно пользователи, для отключения устройства выбирают вечерние часы, а утренние для его запуска.
Содержание
- Как активировать опцию выключения смартфона на Андроид
- Как настроить опцию выключения на Айфон
- Как настроить включение и выключение смартфона с помощью приложений
- Как открыть и использовать секундомер в iPhone
- Как изменить вид секундомера в iOS
- Начинаем
- Создаём наш первый таймер
- Добавляем допуск к таймеру
- Таймеры в бэкграунде
- Разбираемся с циклами выполнения (Run Loops)
- Разбираемся с режимами цикла выполнения
- Добавляем анимацию на выполнение всех задач
- Показываем анимацию
- Останавливаем таймер
- CADisplayLink для плавной анимации
- Нам поможет CADisplayLink
Как активировать опцию выключения смартфона на Андроид
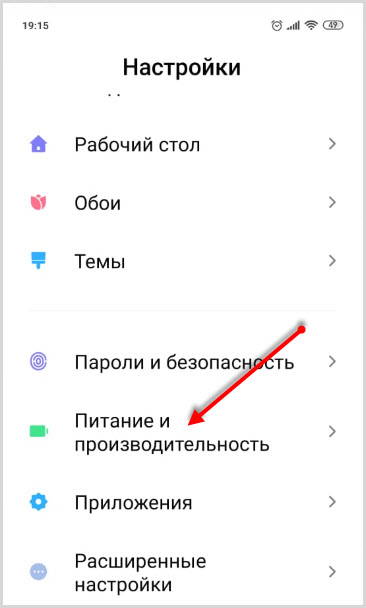
В зависимости от модели гаджета будут различаться настройки функции. Чтобы включить таймер выключения на Xiaomi нужно:
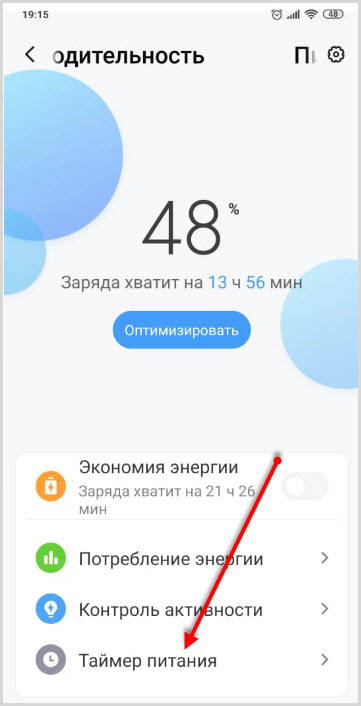
- Зайти в «Настройки” – «Питание и производительность” – «Таймер питания”.
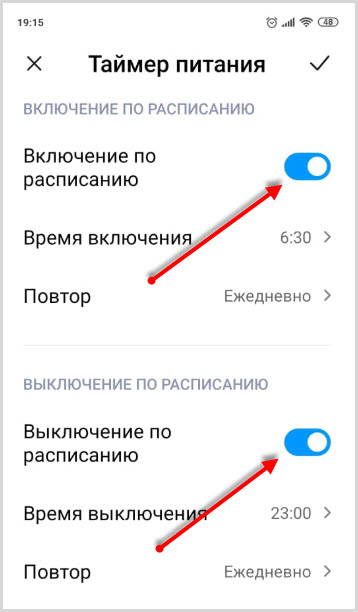
- В открывшемся меню выбрать пиктограмму шестеренки (в правом верхнем углу) и перейти в «Таймер питания”.
- Здесь нужно настроить включение и выключение смартфона по расписанию. Причем, можно выбрать не только время срабатывания таймера выключения, но и дни недели.



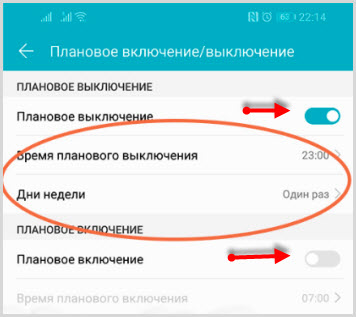
Для того чтобы отключать телефон Хонор по расписанию, нужно настроить соответствующую опцию на смартфоне:
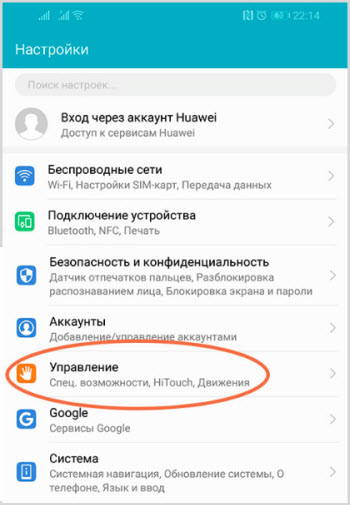
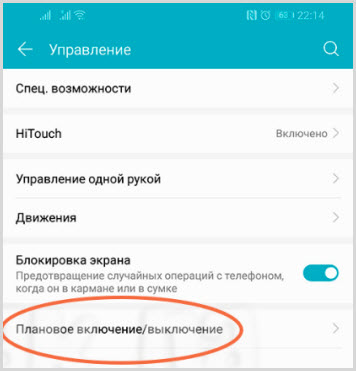
- Открыть настройки – раздел «Управление” – пункт «Плановое выключение/выключение”.
- Активировать пункт «Плановое выключение”, затем установить время выключения/выключения гаджета, дни недели и пр.



Практически также настраиваются и девайсы от Самсунг, позволяя владельцу управлять в автоматическом режиме выключением и выключением телефона. Для управления опцией нужно будет зайти в «Меню” – «Настройки” – «Экран” и пр.
На некоторых моделях смартфонов функция автоматического выключения отсутствует. Для ее активации потребуются root-права.
Как настроить опцию выключения на Айфон
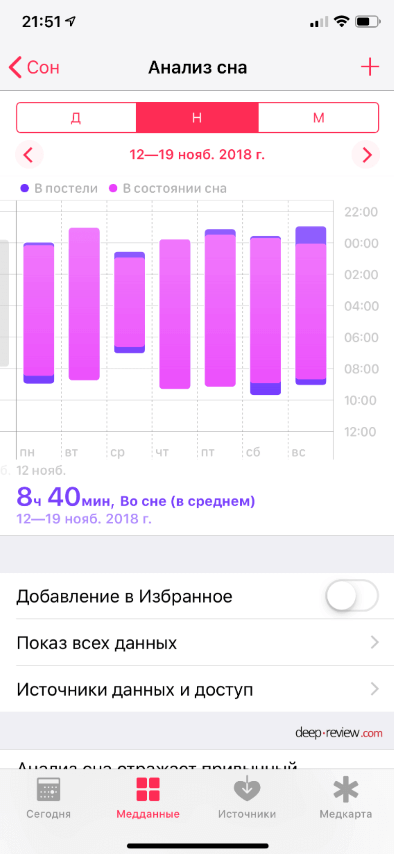
В яблочных гаджетах можно использовать таймер выключения вместе с опцией «Режим сна”. Она предназначена для определения подходящего времени отхода ко сну.
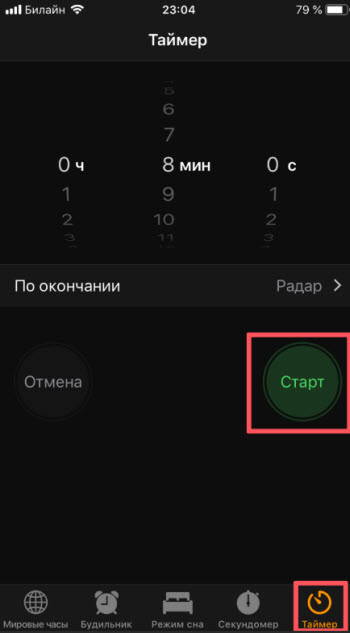
Для настройки этого таймера на iPhone и iPad потребуется выполнить несколько простых шагов:
- Запустить в Айфон приложение «Часы”.
- Выбрать вкладку «Таймер”.
- Нажать на сигнал.
- Внизу, в открывшемся списке выбрать параметр «Остановить”.
- Теперь нужно выставить желаемое время срабатывания программы и нажать «Старт”.

Через определенное время экран девайса заблокируется в авторежиме, независимо от того, что именно отображалось и было запущено на устройстве.
Как настроить включение и выключение смартфона с помощью приложений
Может быть и такое, что на девайсе нет подобной настройки. На помощь придут сторонние приложения, которые можно скачать из Google Play. В ассортименте как платные, так и бесплатные программы. Но для их работы могут потребоваться Root права на устройстве.
Phone Schedule
Это одно из лучших приложений, работающее по принципу «все в одном». Программа позволяет одним махом настроить время отключения гаджета и его включение, убавить звук смартфона по времени, включить/ отключить блютуз, установить любимую музыку для будильника, сделать экран ярче в дневное время и или темнее вечером для экономии заряда батареи, переключить прием интернета с мобильной сети на Wi-Fi, при возвращении домой и многое другое.
Дружественный интерфейс существенно облегчает задачи, позволяя легко справиться с настройками даже неопытному пользователю.
Cozy Timer
Позволяет отключить музыку или видео после того, как владелец заснул. Для этого нужно нажать во время воспроизведения кнопку «Старт», установив примерное время ожидаемого сна. Есть настройка, позволяющая полностью выключить экран смартфона, она поможет экономить батарею.
Действуют опции «Режим таймера” и «Режим расписания”, с остановкой через 1 час и т.д, или с выключением в определенное время суток. Позволяет также приостанавливать работу WiFi и блютуз. Программа может активироваться при низком заряде аккумулятора.
Sleep Timer
Простое приложение позволяет настроить таймер для отключения любых мультимедийных файлов, которые проигрываются на смартфоне. При этом оно использует разрешения администратора устройства. Софт работает со всеми медиаплеерами, а также позволяет деактивировать Bluetooth и WiFi через определенное время. ПО поможет сэкономить заряд батареи. Приложение поддерживает управление жестами. Например, его можно встряхнуть, чтобы продлить таймер на желаемое время, если пользователь еще не уснул.
При установке сторонних программ рекомендуем ознакомиться с отзывами на Гугл плей, а также учитывать версию Андроид и технические возможности девайса. Стоит ли устанавливать программы на свой смартфон – решать только вам.
iPhone предлагает множество полезных функций, в том числе секундомер. Данная функция предусматривает два визуальных режима и возможность отслеживания кругов. Секундомер чрезвычайно удобен в ситуациях, когда нужен отсчет времени, будь то при тренировках или другой деятельности, требующей учета времени.

♥ ПО ТЕМЕ: Как мгновенно перенестись к первым или последним фото в приложении «Фото» на iPhone и iPad.
Как открыть и использовать секундомер в iPhone
1. Откройте приложение «Часы» в iPhone.
2. Нажмите вкладку «Секундомер».
3. Нажмите «Старт», чтобы запустить секундомер.
4. Во время работы секундомера вы можете нажать опцию «Круг» для отслеживания времени кругов.
5. Нажмите на «Стоп» для завершения работы секундомера.

При необходимости вы можете сбросить показатели и отслеживать неограниченное количество кругов.
Эта функция отлично подойдет для отслеживания кругов для любой деятельности, например, при занятиях спортом, гонках, плавании, верховое езде и пр.
♥ ПО ТЕМЕ: Как включить Режим модема и раздать интернет (Wi-Fi) с iPhone или iPad.
Как изменить вид секундомера в iOS
По умолчания секундомер в iOS отображается в виде цифровых часов, но при желании можно настроить более привычный вид с помощью простого свайпа над аналоговыми часами. Вернуть прежний вид можно также с помощью свайпа.

iOS предлагает возможность запуска секундомера с помощью голосового помощника Siri, точно так же можно запустить и таймер.
Если вы часто используете секундомер на iPhone, добавьте возможность его быстрого запуска в «Пункте управления» (инструкция). Простое добавление кнопки секундомера позволит использовать функцию с экрана блокировки iPhone или iPad.
Представьте, что вы работаете над приложением, в котором нужно периодически выполнять некоторые действия. Именно для этого в Swift используется класс Timer.
Timer используется для планирования действий в приложении. Это может быть разовое действие или повторяющаяся процедура.
В этом руководстве вы разберётесь, как в iOS работает таймер, как он может влиять на отзывчивость UI, как оптимизировать потребление батареи при использовании таймера и как использовать CADisplayLink для анимации.
В качестве тестового полигона мы будем использовать приложение — примитивный планировщик задач.
Начинаем
Загрузите исходный проект. Откройте его в Xcode, посмотрите его структуру, скомпилируйте и выполните. Вы увидите простейший планировщик задач:
Добавим в него новую задачу. Тапните на значке +, введите название задачи, тапните Ok.
В добавленных задачах есть метка времени. Новая задача, которую вы только что создали, отмечена нулём секунд. Как видите, это значение не увеличивается.
Каждую задачу можно отметить как выполненную. Тапните на задаче. Название задачи станет перечеркнутым и она будет помечена как выполненная.
Создаём наш первый таймер
Создадим главный таймер нашего приложения. Класс Timer, известный также как NSTimer — удобный способ запланировать действие на определённый момент, как разовое, так и периодическое.
Откройте TaskListViewController.swift и добавьте в TaskListViewController эту переменную:
var timer: Timer?
Затем там же добавьте экстеншн:
// MARK: — Timer extension TaskListViewController { }
И вставьте этот код в экстеншн:
@objc func updateTimer() { // 1 guard let visibleRowsIndexPaths = tableView.indexPathsForVisibleRows else { return } for indexPath in visibleRowsIndexPaths { // 2 if let cell = tableView.cellForRow(at: indexPath) as? TaskTableViewCell { cell.updateTime() } } }
В этом методе мы:
- Проверяем, есть ли в таблице задач видимые строки.
- Вызываем updateTime для каждой видимой ячейки. Этот метод обновляем метку времени в ячейке (посмотрите TaskTableViewCell.swift).
Затем добавьте в экстеншн этот код:
func createTimer() { // 1 if timer == nil { // 2 timer = Timer.scheduledTimer(timeInterval: 1.0, target: self, selector: #selector(updateTimer), userInfo: nil, repeats: true) } }
Здесь мы:
- Проверяем, содержит ли timer экземпляр класса Timer.
- Если нет, создаём таймер, который каждую секунду вызывает updateTimer().
Затем нам нужно создать таймер, как только пользователь добавляет первую задачу. Добавьте createTimer() в самом начале метода presentAlertController(_:).
Запустите приложение и создайте пару новых задач. Вы увидите, что метка времени у каждой задачи меняется каждую секунду.
Добавляем допуск к таймеру
Увеличение количества таймеров приводит к худшей отзывчивости UI и большему потреблению батареи. Каждый таймер пытается исполниться точно в отведённое ему время, так как по умолчанию его допуск (tolerance) равен нулю.
Добавление допуска таймера — простой способ снизить потребление энергии. Это позволяет системе выполнить действие таймера между назначенным временем и назначенным временем плюс время допуска — но никогда не ранее назначенного интервала.
Для таймеров, которые выполняются лишь однажды, значение допуска игнорируется.
В методе createTimer(), сразу за присвоением timer, добавьте эту строчку:
timer?.tolerance = 0.1
Запустите приложение. В этом конкретном случае эффект будет неочевиден (у нас только один таймер), однако в реальной ситуации нескольких таймеров ваши пользователи получат более отзывчивый интерфейс и приложение будет более энергоэффективным.
Таймеры в бэкграунде
Интересно, а что происходит с таймерами, когда приложение уходит в бэкграунд? Чтобы разобраться с этим, добавим этот код в самом начале метода updateTimer():
if let fireDateDescription = timer?.fireDate.description { print(fireDateDescription) }
Это позволит нам отследить события таймера в консоли.
Запустите приложение, добавьте задачу. Теперь нажмите на вашем устройстве кнопку Home, а затем вернитесь к нашему приложению.
В консоли вы увидите что-то вроде этого:
Как видите, когда приложение уходит в бэкграунд, iOS приостанавливает все работающие таймеры приложения. Когда же приложение становится активным, iOS возобновляет таймеры.
Разбираемся с циклами выполнения (Run Loops)
Цикл выполнения — это цикл обработки событий, который планирует работу и занимается обработкой входящих событий. Цикл держит поток занятым, пока он работает и переводит его в «спящее» состояние, когда работы для него нет.
Каждый раз, когда вы запускаете приложение, система создаёт главный поток приложения, у каждого потока есть автоматически созданный для него цикл выполнения.
Но почему вся эта информация важна для вас сейчас? Сейчас каждый таймер запускается в главном потоке и присоединяется к циклу выполнения. Вероятно, вы в курсе, что главный поток занимается отрисовкой пользовательского интерфейса, обработкой касаний и так далее. Если главный поток чем-то занят, интерфейс вашего приложения может стать «неотзывчивым» (подвисать).
Вы обратили внимание, что временна́я метка в ячейке не обновляется, когда вы тяните table view?
Решить эту проблему можно, указав циклу выполнения запускать таймеры в другом режиме.
Разбираемся с режимами цикла выполнения
Режим цикла выполнения — это набор источников ввода, таких, как касания экрана или клики мышкой, за которыми может быть установлено наблюдение и набор «наблюдателей», получающих уведомления.
В iOS есть три режима цикла выполнения:
default: обрабатываются источники ввода, которые не являются NSConnectionObjects.
common: обрабатывается набор циклов ввода, для которых вы можете определить набор источников ввода, таймеров, «наблюдателей».
tracking: обрабатывается UI приложения.
Для нашего приложения наиболее подходящим выглядит режим common. Чтобы использовать его, замените содержимое метода createTimer() следующим:
if timer == nil { let timer = Timer(timeInterval: 1.0, target: self, selector: #selector(updateTimer), userInfo: nil, repeats: true) RunLoop.current.add(timer, forMode: .common) timer.tolerance = 0.1 self.timer = timer }
Главное отличие от предыдущего кода состоит в том, что мы перед присваиванием таймера TaskListViewController‘а добавляем этот таймер в цикл выполнения в режиме common.
Скомпилируйте и запустите приложение.
Теперь временны́е метки ячеек обновляются даже в случае скроллинга таблицы.
Добавляем анимацию на выполнение всех задач
Теперь добавим поздравительную анимацию на выполнение пользователем всех задач — шарик будет подниматься снизу экрана до самого верха.
Добавьте эти переменные в начале TaskListViewController:
// 1 var animationTimer: Timer? // 2 var startTime: TimeInterval?, endTime: TimeInterval? // 3 let animationDuration = 3.0 // 4 var height: CGFloat = 0
Назначение этих переменных:
- хранение таймера анимации.
- хранение времени начала и конца анимации.
- продолжительность анимации.
- высота анимации.
Теперь добавим следующий экстешн TaskListViewController в конце файла TaskListViewController.swift:
// MARK: — Animation extension TaskListViewController { func showCongratulationAnimation() { // 1 height = UIScreen.main.bounds.height + balloon.frame.size.height // 2 balloon.center = CGPoint(x: UIScreen.main.bounds.width / 2, y: height + balloon.frame.size.height / 2) balloon.isHidden = false // 3 startTime = Date().timeIntervalSince1970 endTime = animationDuration + startTime! // 4 animationTimer = Timer.scheduledTimer(withTimeInterval: 1 / 60, repeats: true) { timer in // TODO: Animation here } } }
Здесь мы делаем следующее:
- вычисляем высоту анимации, получая высоту экрана устройства
- центрируем шарик за пределами экрана и устанавливаем его видимость
- присваиваем время начала и конца анимации
- стартуем таймер анимации и обновляем анимацию 60 раз в секунду
Теперь нам нужно создать собственно логику для обновления поздравительной анимации. Добавим этот код после showCongratulationAnimation():
func updateAnimation() { // 1 guard let endTime = endTime, let startTime = startTime else { return } // 2 let now = Date().timeIntervalSince1970 // 3 if now >= endTime { animationTimer?.invalidate() balloon.isHidden = true } // 4 let percentage = (now — startTime) * 100 / animationDuration let y = height — ((height + balloon.frame.height / 2) / 100 * CGFloat(percentage)) // 5 balloon.center = CGPoint(x: balloon.center.x + CGFloat.random(in: -0.5…0.5), y: y) }
Что мы делаем:
- проверяем, что endTime и startTime присвоены
- сохраняем текущее время в константе
- удостоверяемся в том, что конечное время еще не настало. Если уже настало, обновляем таймер и прячем наш шарик
- вычисляем новую y-координату шарика
- горизонтальное расположение шарика вычисляется относительно предыдущего положения
Теперь заменим // TODO: Animation here в showCongratulationAnimation() этим кодом:
self.updateAnimation()
Теперь updateAnimation() вызывается всякий раз при событии таймера.
Ура, мы только что создали анимацию. Однако, при запуске приложения не происходит ничего нового…
Показываем анимацию
Как вы, наверно, догадались, нет ничего, чтобы «запустило» нашу новую анимацию. Чтобы сделать это, нам нужен еще один метод. Добавим этот код в экстеншн анимации TaskListViewController:
func showCongratulationsIfNeeded() { if taskList.filter({ !$0.completed }).count == 0 { showCongratulationAnimation() } }
Этот метод мы будем вызывать всякий раз, когда пользователь отметит задачу выполненной, он проверяет, все ли задачи выполнены. Если да, то он вызовет showCongratulationAnimation().
В заключение, добавим вызов этого метода в конце tableView(_:didSelectRowAt:):
showCongratulationsIfNeeded()
Запустите приложение, создайте пару задач, отметьте их как выполненные — и вы увидите нашу анимацию!
Останавливаем таймер
Если вы посмотрите в консоль, вы увидите, что, хотя пользователь отметил все задачи выполненными, таймер продолжает работу. Это совершенно бессмысленно, так что имеет смысл остановить таймер, когда он не нужен.
Сначала создадим новый метод для остановки таймера:
func cancelTimer() { timer?.invalidate() timer = nil }
Это обновит таймер и сбросит его в nil, чтобы мы могли правильно его создать вновь позже. invalidate() — это единственный способ удалить Timer из цикла выполнения. Цикл выполнения удалит сильную ссылку на таймер или непосредственно после вызова invalidate() или чуть позже.
Теперь заменим метод showCongratulationsIfNeeded() следующим образом:
func showCongratulationsIfNeeded() { if taskList.filter({ !$0.completed }).count == 0 { cancelTimer() showCongratulationAnimation() } else { createTimer() } }
Теперь, если пользователь выполнит все задачи, приложение сначала сбросит таймер, а затем покажет анимацию, в противном случае оно попытается создать новый таймер, если его еще нет.
Запустите приложение.
Теперь таймер останавливается и рестартует, как надо.
CADisplayLink для плавной анимации
Timer — неидеальный выбор для управления анимацией. Вы могли заметить пропуск нескольких кадров анимации, особенно, если вы запускаете приложение в симуляторе.
Мы установили таймер на частоту 60Hz. Таким образом, таймер обновляет анимацию каждые 16 мс. Рассмотрим ситуацию внимательнее:
При использовании Timer мы не знаем точное время запуска действия. Это может случиться или в начале или в конце кадра. Скажем, таймер выполнится в середине каждого кадра (голубые точки на рисунке). Единственно, что мы знаем наверняка, что вызов будет каждые 16 мс.
Теперь у нас только 8 мс, чтобы исполнить анимацию, и этого может быть недостаточно для нашей анимации. Посмотрим на второй кадр на рисунке. Второй кадр не сможет быть выполнен за отведенное ему время, так что приложение сбросит второй кадр анимации.
Нам поможет CADisplayLink
CADisplayLink вызывается один раз за кадр и пытается синхронизовать реальные кадры анимации, насколько это возможно. Теперь в вашем распоряжении будут все 16 мс и iOS не сбросит ни единого кадра.
Чтобы использовать CADisplayLink, вам нужно заменить animationTimer на новый тип.
Замените этот код
var animationTimer: Timer?
на этот:
var displayLink: CADisplayLink?
Вы заменили Timer на CADisplayLink. CADisplayLink — это представление таймера, который привязан к вертикальной развёртке дисплея. Это означает, что GPU устройства приостановит работу, пока экран не сможет дальше обрабатывать команды GPU. Таким образом мы получаем плавную анимацию.
Замените этот код
var startTime: TimeInterval?, endTime: TimeInterval?
на этот:
var startTime: CFTimeInterval?, endTime: CFTimeInterval?
Вы заменили TimeInterval на CFTimeInterval, что необходимо для работы с CADisplayLink.
Замените текст метода showCongratulationAnimation() на этот:
func showCongratulationAnimation() { // 1 height = UIScreen.main.bounds.height + balloon.frame.size.height balloon.center = CGPoint(x: UIScreen.main.bounds.width / 2, y: height + balloon.frame.size.height / 2) balloon.isHidden = false // 2 startTime = CACurrentMediaTime() endTime = animationDuration + startTime! // 3 displayLink = CADisplayLink(target: self, selector: #selector(updateAnimation)) displayLink?.add(to: RunLoop.main, forMode: .common) }
Что мы тут делаем:
- Устанавливаем высоту анимации, координаты шарика и видимость — примерно так же, как делали раньше.
- Инициализируем startTime при помощи CACurrentMediaTime() (вместо of Date()).
- Создаём экземпляр класса CADisplayLink и добавляем его в цикл выполнения в режиме common.
Теперь заменим updateAnimation() следующим кодом:
// 1 @objc func updateAnimation() { guard let endTime = endTime, let startTime = startTime else { return } // 2 let now = CACurrentMediaTime() if now >= endTime { // 3 displayLink?.isPaused = true displayLink?.invalidate() balloon.isHidden = true } let percentage = (now — startTime) * 100 / animationDuration let y = height — ((height + balloon.frame.height / 2) / 100 * CGFloat(percentage)) balloon.center = CGPoint(x: balloon.center.x + CGFloat.random(in: -0.5…0.5), y: y) }
- Добавляем objc к сигнатуре метода (у CADisplayLink параметр селектора требует такую сигнатуру).
- Заменяем инициализацию при помощи Date() на инициализацию даты CoreAnimation.
- Заменяем вызов animationTimer.invalidate() call на паузу CADisplayLink и invalidate. Это также удалит CADisplayLink из цикла выполнения.
Запустите приложение!
Прекрасно! Мы успешно заменили анимацию, основанную на Timer, на более подходящий CADisplayLink — и получили анимацию более плавную, без рывков.
В этом руководстве вы разобрались, как класс Timer работает в iOS, что такое цикл выполнения и как он может сделать ваше приложение более отзывчивым в плане интерфейса, и как использовать CADisplayLink вместо Timer для плавной анимации.