Содержание
- Что такое Markdown
- Где можно использовать Markdown
- Преимущества Markdown
- Недостатки Markdown
- Базовый синтаксис
- Расширенный синтаксис
- Приложения для Markdown
- Примеры синтаксиса
- Реализации Markdown
- Поддержка текстовыми редакторами
- Что такое «Markdown»?
- Зачем нам этот «Markdown»?
- Где его используют?
- Как с ним работать?
- Содержание в виде ссылок по тексту (якоря) (работает не со всеми плагинами wordpress)
- Якоря в Markdown (маркдаун)
- Тэг читать далее (cut) в Markdown (маркдаун)
- Заголовки
- H1
- Альтернативный-H1
- Списки
- Горизонтальные линии
- Абзацы, параграфы
- Перенос строки
- Курсивное и жирное выделение текста
- Выделение текст или код
- Отмена форматирования
- Цитаты
- Ссылки
- Сноски
- Изображения
- Таблицы (работает не со всеми плагинами wordpress)
- Спецсимволы
- Списки определений
- Спойлер (работает не со всеми плагинами wordpress)
- Использование HTML
- Рекомендуемый мной онлайн редактор Markdown
- ОПИСАНИЕ СИНТАКСИСА
- Заголовок первого уровня
- Строчные элементы
- Дополнительные элементы
Что такое Markdown
Markdown — язык текстовой разметки, созданный писателем и блогером Джоном Грубером. Он предназначен для создания красиво оформленных текстов в обычных файлах формата TXT. Вам не нужны громоздкие процессоры вроде Word или Pages, чтобы создавать документы с жирным или курсивным начертанием, цитатами, ссылками и даже таблицами. Достаточно запомнить простые правила Markdown, и можно писать хоть в «Блокноте». Хотя специализированные Markdown-редакторы, конечно, намного удобнее.
Этот язык разметки используется блогерами, писателями, редакторами и журналистами по всему миру. Всем, кто так или иначе связан с упомянутыми профессиями, будет полезно знать о нём.
Где можно использовать Markdown
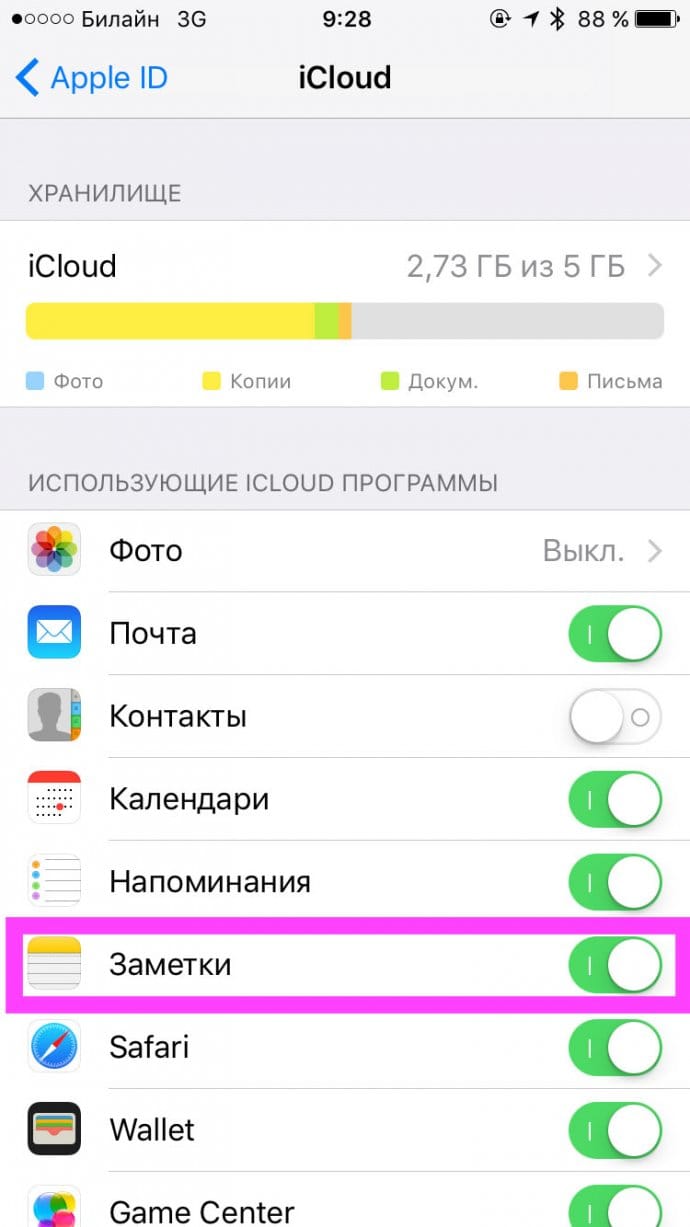
Заметки
Редактор Markdown с файловой панелью (например, Atom или iA Writer) — это вполне достойная альтернатива Evernote и OneNote. Мы уже писали, почему Markdown хорош для организации вашей базы заметок.
Черновики для блога
Этот язык разметки совместим с кучей онлайн-редакторов и блог-платформ. Можно написать черновик для своего блога в Markdown, а потом опубликовать его за секунды — все ссылки, заголовки и форматирование будут выглядеть так, как вы и задумывали. Это вам не из Word копировать.
Списки задач
В Markdown-редакторах очень просто создавать списки покупок, дел и рабочих заданий. Некоторые гики используют обычный текстовый файл todo.txt как альтернативу модным Wunderlist и Todoist. Как это сделать, можно узнать на сайте Todo.txt.
Мессенджеры
Даже некоторые мессенджеры поддерживают Markdown. Например, в Telegram вы с его помощью можете применить жирное или курсивное выделение.
Преимущества Markdown
Универсальность
Документы, написанные с использованием синтаксиса Markdown, представляют собой обычные текстовые файлы TXT. Их можно открыть на любой платформе и в любом редакторе. Этим они выгодно отличаются от файлов, созданных в текстовых процессорах. Пробовали открыть документ из Apple Pages в Word?
Простота
Markdown настолько прост, что его за 10 минут смогут освоить даже те, кто до этого не слышал про все эти ваши Latex и HTML. Решётки для подзаголовков, звёздочки для выделения, тире для списков. Проще быть не может.
Большой выбор инструментов
Редакторов для работы с документами Markdown очень, очень много. Есть и онлайновые, и мобильные, и настольные инструменты. Есть монструозный Atom, красивые и минималистичные ghostwriter и iA Writer, Vim для гиков и Ulysses для профессиональных писателей. Выбирай не хочу.
Конвертируемость
Документы Markdown легко экспортировать в любые форматы: PDF, DOC, ODT. При этом их форматирование остаётся неизменным.
Недостатки Markdown
Ограниченность форматирования
Так как документы Markdown представляют собой просто текстовые файлы, красивых шрифтов в них не применишь. Всё-таки это скорее инструмент для написания черновиков, чем для полноценной вёрстки.
Строгие правила
В Markdown текст оформляется посредством служебных символов. Один лишний знак * или #, и форматирование изменится. Так что при наборе текстов в Markdown придётся быть внимательным.
Базовый синтаксис
Тексты в Markdown оформляются посредством специальных символов, вставляемых перед или после слов и фраз. Вот самые простые правила, которые работают во всех редакторах.
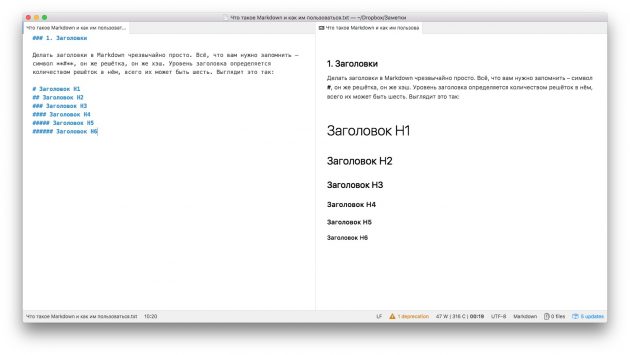
Делать заголовки в Markdown чрезвычайно просто. Всё, что вам нужно запомнить, — символ #, он же решётка, он же хеш. Уровень заголовка определяется количеством решёток в нём, всего их может быть шесть. Выглядит это так:
# Заголовок H1
## Заголовок H2
### Заголовок H3
#### Заголовок H4
##### Заголовок H5
###### Заголовок H6
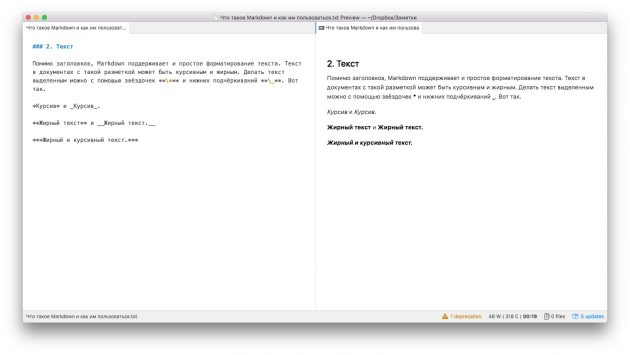
Текст
Помимо заголовков, Markdown поддерживает и простое форматирование текста. Его можно сделать курсивным или жирным при помощи звёздочек и подчёркиваний:
*Курсив* и _Курсив_
**Жирный текст** и __Жирный текст__
***Жирный и курсивный текст***
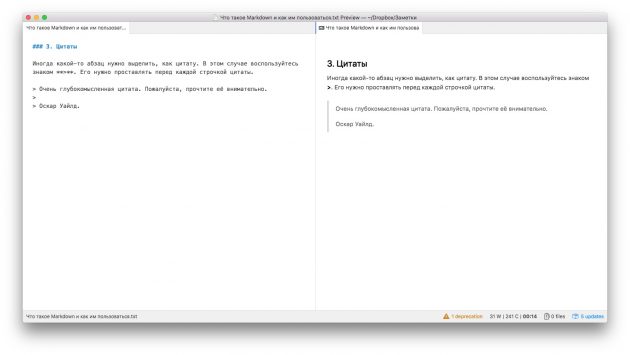
Иногда какой-то абзац нужно выделить как цитату. В этом случае воспользуйтесь знаком >. Его необходимо проставлять перед каждой строчкой цитаты.
> Очень глубокомысленная цитата. Пожалуйста, прочтите её внимательно.
>
> Оскар Уайльд
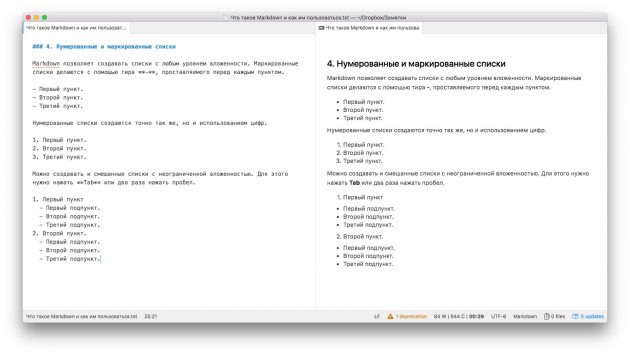
Нумерованные и маркированные списки
Markdown позволяет создавать списки с любым уровнем вложенности. Маркированные списки делаются с помощью дефиса, проставляемого перед каждым пунктом:
— Первый пункт.
— Второй пункт.
— Третий пункт.
Нумерованные списки создаются точно так же, но с использованием цифр:
1. Первый пункт.
2. Второй пункт.
3. Третий пункт.
Можно составлять и смешанные списки с неограниченной вложенностью. Для этого нужно нажать Tab один раз или дважды на пробел.
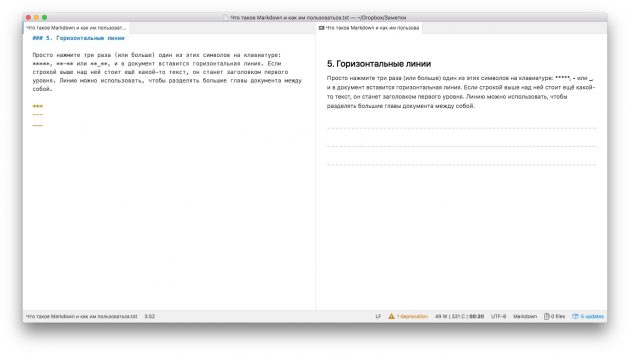
Просто введите три раза (или больше) один из этих символов на клавиатуре: *, — или _, и в документ вставится горизонтальная линия. Если строкой выше над ней стоит ещё какой-то текст, он станет заголовком первого уровня. Линию можно использовать, чтобы разделять большие главы документа.
***
—
___
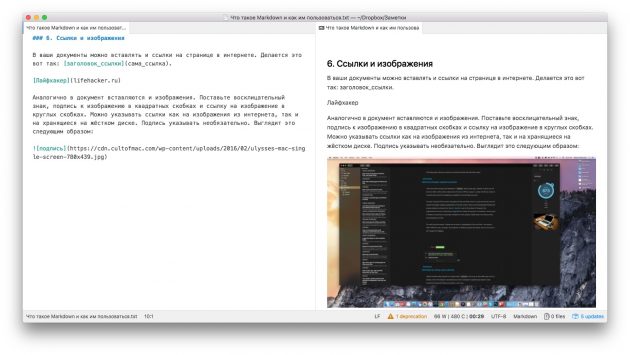
Ссылки и изображения
В ваши документы можно вставлять и ссылки на страницы в интернете. Делается это вот так: (сама_ссылка):
(lifehacker.ru)
Аналогично в документ вставляются и изображения. Поставьте восклицательный знак, подпись к изображению в квадратных скобках и ссылку на него в круглых скобках. Можно указывать ссылки на картинки как из интернета, так и на хранящиеся на жёстком диске. Подпись указывать необязательно. Выглядит это следующим образом:
!(ссылка_на_изображение)
Эскапированные символы
Иногда вам нужно вставить в документ какой-нибудь символ, который относится к синтаксису Markdown. Вы печатаете его, и форматирование меняется, хоть вам это и не нужно. В таком случае перед техническими символами нужно ставить обратный слэш — \.
Расширенный синтаксис
Чуть более сложные элементы оформления текстов, которые можно использовать в редакторах, поддерживающих GFM (GitHub Flavored Markdown). GFM — расширенная версия обычного Markdown. Тут есть таблицы, смайлы, зачёркнутый текст и прочие мелочи. GFM используется в большинстве редакторов.
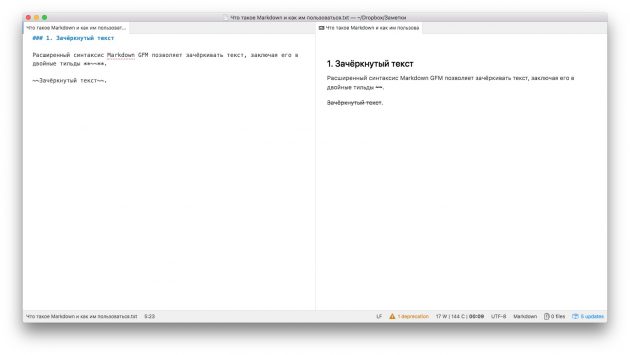
Зачёркнутый текст
Расширенный синтаксис Markdown GFM позволяет зачёркивать текст, заключая его в двойные тильды ~~.
~~Зачёркнутый текст.~~
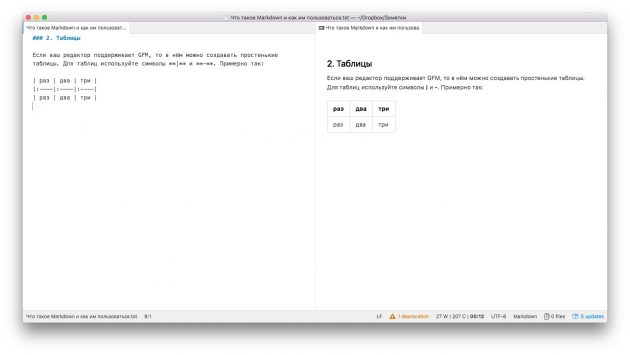
Таблицы
Если ваш редактор поддерживает GFM, то в нём можно создавать простенькие таблицы. Для таблиц используйте символы | и -. Примерно так:
| раз | два | три |
|:—-|:—-|:—-|
| раз | два | три |
Списки дел
В Markdown есть даже своеобразные списки задач — аналог чекбоксов в OneNote или Evernote. Вот как они выглядят:
— Невыполненная задача
— Невыполненная задача
— Выполненная задача
Эмодзи
В GFM есть ещё несколько мелочей, которые могут пригодиться вам при форматировании текста. Например, эмодзи. Чтобы добавить смайл, нужно напечатать соответствующий код и заключить его в двоеточия:
Посмотреть коды эмодзи можно .
Код
Поскольку GFM создавался для программистов, в нём есть специальное форматирование для кусков кода. Код выделяется символом `, то есть грависом. Окружив слово или фразу грависами, можно создавать строчки кода:
`Какой-то очень важный код.`
А три грависа позволяют отметить целый блок кода. Ещё это полезно, чтобы выделить целый абзац.
«`
Целый абзац очень важного кода.
И ещё строка.
И ещё.
«`
Приложения для Markdown
Вы легко сможете выбрать понравившийся текстовый редактор из нашей подборки. Одним из лучших для Markdown считается Atom — он хорош своей невероятной гибкостью и универсальностью. Работает в Windows, macOS и Linux и обладает огромным количеством тем и расширений. Из него очень просто собрать редактор мечты.
Пользователям macOS стоит обратить внимание на красивые и удобные редакторы iA Writer, Write и Byword.
Загрузить QR-Code Разработчик: Tanmay Sonawane Цена: 749 рублей Загрузить QR-Code Разработчик: Metaclassy, Lda. Цена: 849 рублей
Они также предлагаются и на iOS.
Загрузить QR-Code Разработчик: Information Architects GmbH Цена: 2290 рублей Загрузить QR-Code Разработчик: Metaclassy, Lda. Цена: 459 рублей
Пользователям Android доступен тот же iA Writer, а также симпатичный Jotterpad и минималистичный Monospace.
Приложение не найдено Загрузить QR-Code Разработчик: Two App Studio Pte. Ltd. Цена: Бесплатно Загрузить QR-Code Разработчик: Jack Underwood Цена: Бесплатно
А те, кто не хочет ничего устанавливать, могут обойтись Dillinger или StackEdit.
Markdown (маркдаун) — облегчённый язык разметки. Первоначально создан Джоном Грубером (англ. John Gruber) и Аароном Шварцем, целью которых являлось создание максимально удобочитаемого и удобного в публикации облегчённого языка разметки. Многие идеи языка были позаимствованы из существующих соглашений по разметке текста в электронных письмах. Реализации языка Markdown преобразуют текст в формате Markdown в валидный, правильно построенный XHTML и заменяет левые угловые скобки («<«) и амперсанды («&») на соответствующие коды сущностей. Первой реализацией Markdown стала написанная Грубером реализация на Perl, однако спустя некоторое время появилось множество реализаций от сторонних разработчиков (см. ниже). Реализация на Perl распространяется по лицензии типа BSD. Реализации Markdown на различных языках программирования включены (или доступны в качестве плагина) во многие системы управления содержимым.
Примеры синтаксиса
Ниже приведены примеры использования Markdown, однако это далеко не полное руководство. Полное описание языка может быть найдено на официальном сайте. Символы, которые обычно рассматриваются в Markdown как специальные, могут быть экранированы с помощью обратного слеша. Например, последовательность «\*» выведет символ «*», а не будет являться признаком начала выделенного текста. Кроме того, Markdown не преобразует текст внутри «сырых» блоков XHTML. Таким образом, в Markdown-документ можно включать секции XHTML, заключив их предварительно в теги уровня блока.
- Текст с выделением или логическим ударением:
*выделение* (например, курсив) **сильное выделение** (например, полужирное начертание)
- Программный код:
`какой_то_программный_код($аргумент)` какой_то_программный_код_с_отступом_от_начала_строки_4_знака
- Списки:
* элемент маркированного списка — ещё один элемент ненумерованного списка + буллеты элементов могут быть разными 1. Элемент нумерованного списка 2. Элемент №2 того же списка 9. Элемент №3 списка — элементы нумеруются по порядку, цифра в начале строки не имеет значения
- Заголовки:
Создание заголовков производится путём помещения знака решетки перед текстом заголовка. Количество знаков «#» соответствует уровню заголовка. HTML предоставляет 6 уровней заголовков.
# Заголовок первого уровня #### Заголовок четвёртого уровня
Первые два уровня заголовка также имеют альтернативный синтаксис:
Заголовок первого уровня ======================== Заголовок второго уровня ————————
- Цитаты (тег blockquote):
>Данный текст будет заключен в HTML-теги <blockquote></blockquote>
- Ссылки:
(адрес://ссылки.здесь «Заголовок ссылки»)
или
и где-нибудь в документе (например в самом низу)
: адрес://ссылки.здесь «Заголовок ссылки»
- Изображения:
!(URL изображения «Заголовок изображения»)
Реализации Markdown
Расширения
Приведённые ниже приложения реализуют Markdown, расширяя его синтаксис дополнительной функциональностью:
Руководства
- Markdown: Dingus онлайн-конвертер
- Markdown cheat sheet
Конвертеры
- из HTML в Markdown
- html2text.py (написано на Python)
- Markdownify (на PHP)
- Make.text (букмарклет, преобразующий любую веб-страницу в Markdown)
- XHTML-to-Markdown XSLT (XSLT-таблица стилей, работает только с XHTML)
- Pandoc (написанная на Haskell библиотека по преобразованию различных форматов, может преобразовывать из и в Markdown, HTML, reStructuredText, LaTeX, и другие)
- Другие форматы в Markdown
- odt2txt (написанный на Python скрипт для преобразования файлов из формата OpenDocument в Markdown)
- word_markdown_macro (макрос Microsoft Word, преобразующий некоторую часть форматирования Word в Markdown)
Веб-приложения, использующие Markdown
- Вики:
- DokuWiki (с помощью плагина)
- ikiwiki
- Oddmuse
- PmWiki (с помощью плагина)
- Блоги:
- Tumblr — изначально отключён, но можно использовать, включив в настройках.
- scriptogr.am
- CMS:
- Drupal — content-фильтр Markdown
- Plone — «родная» поддержка в Plone 3
- TYPO3 — с помощью плагина af_markdown
- RadiantCMS — один из видов разметки доступный «из коробки»
- Веб-фреймворки:
- Django — требуется установка python-markdown
- Ruby on Rails — требуется установка BlueCloth, Maruku
Поддержка текстовыми редакторами
- Универсальные редакторы: TextMate, BBEdit (с версии 8.6), Vim (с помощью специального пользовательского режима, написанного Беном Вильямсом), Emacs, TextWrangler, Smultron
- Редакторы для блогов: Ecto, MarsEdit
- Плагины для редактора среды Eclipse от ThinkTank Mathematics
- Плагины для текстового редактора gedit
- Текстовый редактор iA Writer в версии для Mac OS
- Текстовый редактор ReText для GNU/Linux
- WYSIWYM редактор Texts для Windows/Mac OS
Доброго времени суток, коллеги!
Всем хочется после долгого пути обучения показать работодателю свои плоды, да показать их только с лучшей, профессиональной стороны, не так ли? Я думаю да. Поэтому кроме правильно спроектированного и реализованного проекта нам нужно уметь оформлять его. Не будет же работодатель читать весь ваш код проекта что бы понять о чем он и что в него вложено? В этой статье мы окончательно подведем итог предыдущих двух, а именно: Continuous Integration и Code Coverage, дадим на «лицевом» листе open-source project’а понять, что мы юзали в своем проекте и что он собой представляет. Сегодня мы поговорим с вами об Markdown, зададимся нашими любимыми вопросами «Что это?» и «Зачем это?», разберемся где его используют и как с ним работать. Даже будет примерчик, мы внедрим его в наш open-source project. Итак, поехали!
Что такое «Markdown»?
Так как мы с вами программисты, сразу полезем в google и откроем первую же ссылочку Wiki в которой сказано: Markdown — облегчённый язык разметки, созданный с целью написания наиболее читаемого и удобного для правки текста, но пригодного для преобразования в языки для продвинутых публикаций (HTML, Rich Text и других). Здесь, мне, если честно, особо и нечего добавить, я считаю это почти идеальным объяснением.
Зачем нам этот «Markdown»?
Если честно, вообще-то и без него не плохо 😀 Но давайте вспомним нашу цель: написать грамотный шаблон проекта, который уже имеет Continuous Integration и имеет статистику Code Coverage на ресурсе Codecov. К чему я это упомянул? К тому, что Markdown позволит нам забрать данные из этих ресурсов, и предоставить и сами данные, или же бейджики, которые будут перенаправлять нас куда нужно, что бы получить эту информацию. Удобно иметь все на одном «титульном» листе, а не разбросанное по разным местам, не так ли?
Где его используют?
Все кто хотя бы раз загружал любой свой проект на GitHub, знает, что GitHub упорно хочет предложить вам создать файл README: А расширение этого файла какое? Правильно, болт его знает Markdown! Как мы уже знаем этот файл очень легко подстраивается под многие форматы, и преобразуется в нужный нам HTML. Но давайте не торопится, и не лететь его сразу добавлять прямо на GitHub’е.
Как с ним работать?
Во-первых, как вы могли заметить, мы можем добавить его прямо на GitHub, и это будет работать! Но ведь нам не всегда нужно его только в один проект, например, добавить. Или например мы хотим больше подумать над тем, как мы его создадим. И здесь нам уже GitHub не подойдет. Да и вообще мы можем создавать Markdown файлы не только в целях push’a их на GitHub. Во-вторых мы могли бы его создать напрямую через IDEA, что как-раз таки мы и будем делать, но не сразу, по той причине, что зачем нам нужна мощная среда разработки для написания одного маленького файлика? Здесь я и рекомендую просмотреть каталог легких, и не очень, редакторов Markdown файлов. Для себя я выбрал Haroopad, он очень простой, доступный, имеет мгновенное представление того, что вы пишете (IDEA также имеет), и имеет подсказку в виде синтаксиса. Вот так выглядит окно редактора: Здесь я открыл уже готовый README.md одного из моих проектов. Слева — шпаргалка, справа — отображение, по центру — текст. Все очень примитивно и просто. Также вы можете видеть бейджики, о который мы скоро поговорим. Те, кто выберут другой способ написания этих файлов — не пугайтесь, все что будет отличатся — это графический интерфейс. Текст, синтаксис и отображение останется неизменным. Пример Задача очень простая: написать README.md так, что бы он содержал в себе: информацию о проекте (в том числе и бейджики), информацию о импорте проекта, информацию о реализации проекта, информацию о контактах автора. Все очень просто и примитивно, как я уже сказал. Перейдем к делу.
-
Напишем заголовок — название нашего проекта.
Основной и самый большой по размеру заголовок создается с помощью оператора решетка «#» и затем пишется название. В нашем случае:
# ForJavaRushPublication
-
Затем напишем чуть меньший заголовок, и напишем «Project Information». Меньший заголовок ставится большим количеством «#»:
## Information
И затем напишем информацию о проекте.
-
Вставим ссылки на свои статьи. Это делается очень просто, а если вы используете Haroopad то достаточно пикнуть шпаргалку, и шаблон вставится сам. Синтаксис таков: «(url)»;
-
Вставим бейджики. А вот тут остановимся поподробнее.
Во-первых давайте оформим их в виде таблицы, для красоты. Будет 2 колонки и 2 столбца. Синтаксис выглядеть это будет примерно так:
А результат будет таким:
Дальше, вставим гиперссылки на наши бейджики, но где их взять? Я показывал в предыдущей статье где взять Codecov, но какой взять не упомянул. Так как у нас Markdown файл, то и надо нам тоже Markdown Badge:
Просто копируем его и вставляем в колонку в нашем Markdown. Но не забываем, что Codecov появился в ветке JaCoCo, но не в master, поэтому придется подправить ручками. Travis CI Badge берем прямо напротив названия проекта, там где log билда:
Пикаем на бейджик, и тут всплывает окно настроек:
Выбираем однозначно Markdown, а ветку, какую вам нужно. Я буду делать README.md для двух веток, и они чуть будут отличатся, ведь в ветке master еще я не внедрял Codecov.
-
Напишем информацию как делать import или clone этого проекта. Как это делать, я объяснять не буду, но почитать сможете в моем README.md. Напишем о технологиях, которые мы использовали у себя в проекте, поместив ссылки на них. Все же это обучающий проект. Ну и напишем контактную информацию.
-
Наш Markdown готов. Осталось добавить его в наш проект и все готово. Но не все сразу! Откроем нашу IDEA, и в Plugins проверяем что бы у вас была поддержка Markdown Support:
У меня Ultimate IDEA поэтому у меня все есть, у Вас плагин по умолчанию может не стоять, но при создании файла с расширением md должно вылезти предложение его скачать. Качайте, и перезапустите вашу IDEA.
-
После импортирования написанного нами Markdown, открываем его через IDEA, и редактируем если надо. Вот так это выглядит через IDEA:
Делаем push. После мы видим что при открытии проекта сразу прогружается информация о нем, это и есть наш README.md:
Теперь, при нажатии на бейджик мы можем прыгать сразу на сборку проекта, и смотреть что у нас там и как.
-
Сделаю тоже самое для ветки JaCoCo, дабы продемонстрировать Codecov Badge, ведь в нем у нас нету еще README.md. В результате у нас теперь два бейджика:
Codecov показывает процент покрытия кода, причем он также может перенаправлять нас на страницу Codecov и показывать детальный отчет о покрытии кода.
Полезные ссылки
- Что нам говорит Wiki об Markdown;
- Каталог редакторов Markdown;
- Haroopad который я рекомендую;
- Об Markdown на сайте JetBrains;
- Markdown Navigator на том же JetBrains;
- Бейджики и все о них. Здесь можно выбрать стиль любого бейджика и настроить его под себя;
- Как прокачать свой open-source project? Ответит также эта статья;
- Предыдущая статья
Подведем итоги за цикл моих статей
- Мы разобрали что такое CI, для чего он нужен и как его использовать в первой статье об Continuous Integration;
- Мы поигрались с CC и поняли что это такое и зачем он нужен во второй статье об Code Coverage;
- И в этой статье мы разобрали что такое Markdown, зачем он нужен и как эфективно его использовать.
Всем спасибо что читали эти долгие три статьи, буду надеяться они были полезными. Могут быть ошибки, ОтЧиПяТкИ в тексте. Всем спасибо за внимание!
Markdown (маркдаун) — облегчённый язык разметки созданный с целью написания максимально читабельного и удобного для правки текста, но пригодного для преобразования в языки для продвинутых публикаций (HTML, Rich Text и др.). Ниже будет приведена шпаргалка по синтаксису markdown со всеми самыми популярными тегами маркдаун.
- Содержание в виде ссылок по тексту (якоря)
- Якоря в Markdown (маркдаун)
- Заголовки
- Списки
- Горизонтальные линии
- Абзацы, параграфы
- Перенос строки
- Курсивное и жирное выделение текста
- Выделение текст или код
- Отмена форматирования
- Цитаты
- Сноски
- Изображения
- Таблицы
- Спецсимволы
- Списки определений
- Спойлер
- Использование HTML
- Рекомендуемый мной онлайн редактор Markdown
- Рекомендуемый плагин для wordpress
- Официальный сайт Markdown
Содержание в виде ссылок по тексту (якоря) (работает не со всеми плагинами wordpress)
Маркдаун может генерировать содержание статьи автоматически основываясь на заголовках, при этом якоря создаются также автоматически. В месте вывода содержания укажите тег . В результате, вы получите список как сверху (в этой статье содержание реализовано другим способом)
Якоря в Markdown (маркдаун)
Тэг читать далее (cut) в Markdown (маркдаун)
Чтобы в маркдауне поставить тэг Читать далее, достаточно в строчке написать <!—more—>
Заголовки
Для того чтобы написать заголовок в Markdown, необходимо использовать знак # (хэш). Если необходимо несколько уровней заголовков, h1 — h6, нужно изменить количество хэшей (#) перед текстом заголовка.
# H1 ## H2 ### H3 #### H4 ##### H5 ###### H6 Альтернативные теги для H1 и H2 (знаки равно или минусы под заголовком + пустая строчка над загаловком): Альтернативный-H1 ====== Альтернативный-H2 ——
H1
H3
H4
H5
H6
Альтернативные теги для H1 и H2 (знаки равно или минусы под заголовком + пустая строчка над загаловком):
Альтернативный-H1
Списки
Markdown поддерживает два вида списков: маркерованный и нумерованный. Для организации маркерованного списка используются знаки *, + и -. От них зависит вид маркеров. Чтоб сделать многоуровневый список, нужно будет сделать отступы (4 или 8 пробелов).
1. Первый пункт списка 2. Второй пункт ⋅⋅⋅* Немаркерованный вложенный подпункт. 1. Номер не имеет значения, нужно чтобы это была просто любая цифра ⋅⋅⋅1. Маркерованный вложенный подпункт. 4. Тут другой пункт. ⋅⋅⋅Можно вставлять в список отдельный абзац. Но, обратите внимание на пустую строчку сверху и пробелы перед строчкой. ⋅⋅⋅Чтобы вставить абзац без пустой строчки сверху, нужно в конце строки поставить два пробела.⋅⋅ ⋅⋅⋅Обратите внимания что эта строчка отдельная, хотя находится в том же абзаце.⋅⋅ ⋅⋅⋅В этой строчке пробелы в конце строчки не требуются. * Для ненумерованных списков можно использовать звёздочки — Или минусы + Или плюсы
- Первый пункт списка
- Второй пункт
- Немаркерованный вложенный подпункт.
- Номер не имеет значения, нужно чтобы это была просто любая цифра
- Маркерованный вложенный подпункт.
- Тут другой пункт.
Можно вставлять в список отдельный абзац. Но, обратите внимание на пустую строчку сверху и пробелы перед строчкой.
Чтобы вставить абзац без пустой строчки сверху, нужно в конце строки поставить два пробела.
Обратите внимания что эта строчка отдельная, хотя находится в том же абзаце.
В этой строчке пробелы в конце строчки не требуются.
- Для ненумерованных списков можно использовать звёздочки
- Или минусы
- Или плюсы
Горизонтальные линии
Создать горизонтальную линию можно поместив три или больше звездочек *, минусов — или подчеркиваний _ на отдельной строке.
***
но вы можете разделять символы пробелами, чтобы сделать линию более очевидной в процессе редактирования документа.
* * * * * ————————- _ _ _ _ _
Каждая из приведенных выше строк даст одинаковый результат. Вот такой:
Абзацы, параграфы
В маркдаун все блочные элементы (заголовки, списки, абзацы и т.д.) — все, что визуально начинается с новой строки отбивается пустой строкой. Для вставки пустой строки необходимо два раза поставить символ переноса строки (нажать на Enter)
Перенос строки
Перенос строки всегда игнорируется. Это делается для того, чтобы, например, была возможность при наборе держать определенную длину строки, скажем в 80 символов.
Т.к. маркдаун создавался с целью быть удобночитаемым, его нередко используют в текстовых документах и для комфорта читателя лучше не давать тексту расплываться соплёй по экрану.
Для переноса строки внутри абзаца нужно использовать два пробела ⋅⋅ в конце строки.
Курсивное и жирное выделение текста
Для курсива необходимо поставить знаки * вокруг текста. Для жирного начертания обрамим текст двумя звездочками, а для жирного курсива — тремя. Алтернативный синтаксис — использование знака _ по тем же правилам.
___жирный курсив___
Выделение текст или код
Выделить текст или часть кода можно с помощью символа гравис (обратный апостроф) `
Выделить `текст` или `часть кода` можно с помощью символа гравис (обратный апостроф) `
Для выделения блока кода используют три символа в строчке до и после блока кода:
«` $a = 5; $b = 3; $c = $a + $b; «`
Отмена форматирования
Если вы хотите, чтобы введенные теги HTML, код, теги маркдауна отображались в точности как вы их написали, то начните каждую строку с четырех пробелов.
⋅⋅⋅⋅тут должен быть **жирный текст**, но я поставил 4 пробела в начале стрки
Цитаты
Для обозначения цитат достаточно поставить знак > в начале строки
> Это простая цитата⋅⋅ Состоящая из двух строк
Это простая цитата
Состоящая из двух строк
(напомню, для переноса строчки я использую два пробела в конце строчки)
Цитаты можно вкладывать друг в друга:
> Это просто цитата > > > А это уже вложенная цитата
Это просто цитата
А это уже вложенная цитата
Ссылки
Существует два варианта оформления ссылок. Первый — обычная вставка в текст:
(адрес «Описание»)
и второй вариант — оформление ссылки в виде сноски. Когда в текст вставляется конструкция вида:
… Указывающая, что именно в этом место будет располагаться ссылка, а где-нибудь ниже её описание:
Результат выполнение будет аналогичен первому варианту, но такое оформление удобнее с точки зрения дальнейшей поддержки и редактирования.
I get 10 times more traffic from than from or . : http://google.com/ «Google» : http://search.yahoo.com/ «Yahoo Search» : http://search.msn.com/ «MSN Search»
I get 10 times more traffic from Google than from
Yahoo or MSN.
Сноски
Сноски и примечания1 задаются так2:
Сноски и примечания задаются так: // пустая строка обязательно : Все сноски отображаются в конце страницы : Просто не так ли?)
Изображения
Изображения помещаются на страницу также, как и ссылки, с одним отличием: в начале записи используется знак !
!(Путь к файлу «Подпись»)
Вставка реального изображения может выглядеть как-то так:
!(/img/mountan.png «Пейзаж с горами»)
Создадим картинку, которая является еще и ссылкой на какую-нибудь страницу в сети:
!
Выше приведены обычная ссылка и обычное изображение. Вы можете поместите картинку туда, где указан текст ссылки, например:
]
Нужно помнить, что приведенные выше ссылки должны быть определены где-либо в документе:
: http://www.google.com/images/logo.gif : http://www.google.com/ «щелкните, чтобы посетить Google.com»
Такое совмещение создает картинку, щелчок по которой переместит вас на указанную ссылку:
Таблицы (работает не со всеми плагинами wordpress)
Создание таблиц с Markdown намного нагляднее, чем в HTML. Форматирование интуитивно понятно, добавлю только что для выравнивания текста внутри ячеек используются знаки : в строке, отделяющей заголовок от основной таблицы.
Item | Value | Quantity :——— |:——:| ——-: Computer | 1600 | 3 Phone | 12 | 2 Pipe | 1 | 1
Item | Value | Quantity
:——— |:——:| ——-:
Computer | 1600 | 3
Phone | 12 | 2
Pipe | 1 | 1
Спецсимволы
Если вы хотите отобразить любой из специальных символов Markdown вместо того, чтобы использовать его для форматирования, просто поставьте перед ним символ обратной косой черты (\). Сама косая черта не отображается, однако следующий за ней символ будет показан как есть: \*
Списки определений
Списки определений содержат термины и их описания. Это выглядит подобно словарю. Ниже простой пример:
Moodle : Хорошо известная платформа для онлайнового обучения PHP : Язык программирования. Часто используется для разработки интерактивных веб-приложений. Moodle Хорошо известная платформа для онлайнового обучения PHP Язык программирования.
Часто используется для разработки интерактивных веб-приложений.
Спойлер (работает не со всеми плагинами wordpress)
Скрываем большие объемы текстовой и графической информации с помощью Advanced Spoiler, который уже 2 года не обновляется и работает не везде.
тут текст
тут текст
Использование HTML
Если вы являетесь специалистом в HTML, то можете обнаружить, что Markdown не дает вам всех возможностей, которые вы бы хотели. К счастью Markdown разрабатывался с учетом этого и позволяет вставлять теги HTML непосредственно в форматируемый текст.
* <small>мелкий текст</small> * <big>крупный текст</big>
- мелкий текст
- крупный текст
Имейте в виду, что HTML-разметка сосуществует с разметкой Markdown. Это освобождает вас от необходимости использовать HTML для основных элементов оформления, таких как параграфы, списки и т.п., однако в необходимых случаях позволяет использовать все возможности HTML.
Рекомендуемый мной онлайн редактор Markdown
Настоящий документ предназначен для ознакомления пользователя с функциональными возможностями языка разметки Markdown. Markdown – это облегченный язык разметки, который является инструментом преобразования кода в HTML. Главной особенностью данного языка является максимально простой синтаксис, который служит для упрощения написания и чтения кода разметки, что, в свою очередь, позволяет легко его корректировать. Теперь рассмотрим более подробно функции языка разметки Markdown.
Markdown не является заменой HTML. Синтаксис Markdown достаточно ограничен, и соответствует лишь небольшому подмножеству элементов HTML. Он включает в себя следующие элементы:
- Блочные элементы
- Параграфы и разрывы строк;
- Заголовки;
- Цитаты;
- Списки
- Блоки кода;
- Горизонтальные (разделительные) линии.
- Строчные элементы
- ;
- Выделение текста;
- Кодовые фрагменты строк;
- Изображения.
- Дополнительные элементы
- (#Backslash Escapes);
- (#Automatic Links);
- Специальные символы HTML.
Более подробно с перечисленными функциями можно ознакомиться в разделе «Описание синтаксиса».
ОПИСАНИЕ СИНТАКСИСА
Параграфы и разрывы строк
Для того, чтобы создать параграф с использованием синтаксиса языка Markdown, достаточно отделить строки текста одной (или более) пустой строкой (пустой считается всякая строка, которая не содержит в себе ничего, кроме пробелов и символов табуляции). Для того, чтобы вставить видимый перенос строки (элемент <br/>) необходимо окончить строку двумя пробелами и нажатием клавиши «Enter». Многие элементы синтаксиса Markdown выглядят и работают гораздо лучше в случае, когда их форматируют с помощью «жесткого перевода строк» (разделение строк, осуществленное самим пользователем, а не программой автоматически). К таким элементам относятся цитаты, списки и пр.
Заголовки
Язык разметки Markdown поддерживает 2 стиля обозначения заголовков: подчеркивание и выделение символом («#»). Выделение заголовков с помощью подчеркивания производится знаками равенства («=») в случае, если заголовок первого уровня, и дефисами («-«) в случае, если заголовок второго уровня. Количество знаков подчеркивания не ограничивается. При выделении заголовков с помощью символа («#») используется от одного до шести данных символов, которые устанавливаются в начале строки (перед заголовком). В данном случае количество символов соответствует уровню заголовка. Кроме того, заголовок возможно снабдить закрывающимися символами («#»), хотя это и не является обязательным. Количество закрывающихся символов не обязано соответствовать количеству начальных символов. Уровень заголовка определяется по количеству начальных символов.
Заголовки первого и второго уровней, выполненные с помощью подчеркивания, выглядят следующим образом:
Заголовок первого уровня ======================== Заголовок второго уровня ————————-
Заголовки первого, третьего и шестого уровней, выполненные с помощью символа («#»), выглядят следующим образом:
# Заголовок первого уровня ### Заголовок третьего уровня ###### Заголовок шестого уровня
Приведенные выше заголовки, выполненные с помощью символа («#») тождественны следующим:
# Заголовок первого уровня # ### Заголовок третьего уровня ### ###### Заголовок шестого уровня ######
В результате на экран выводится следующее:
Заголовок первого уровня
Заголовок третьего уровня
Заголовок шестого уровня
Цитаты
Для обозначения цитат в языке Markdown используется знак «больше» («>»). Его можно вставлять как перед каждой строкой цитаты, так и только перед первой строкой параграфа. Также синтаксис Markdown позволяет создавать вложенные цитаты (цитаты внутри цитат). Для их разметки используются дополнительные уровни знаков цитирования («>»). Цитаты в Markdown могут содержать всевозможные элементы разметки. Цитаты в языке Markdown выглядят следующим образом:
>Это пример цитаты, >в которой перед каждой строкой >ставится угловая скобка. >Это пример цитаты, в которой угловая скобка ставится только перед началом нового параграфа. >Второй параграф.
Вложение цитаты в цитату выглядит следующим образом:
> Первый уровень цитирования >> Второй уровень цитирования >>> Третий уровень цитирования > >Первый уровень цитирования
В результате на экран выводится следующее:
Это пример цитаты, в которой перед каждой строкой ставится угловая скобка.
Это пример цитаты, в которой угловая скобка ставится только перед началом нового параграфа.
Второй параграф.
Вложенная цитата:
Первый уровень цитирования
Второй уровень цитирования
Третий уровень цитирования
Первый уровень цитирования
Уровень цитирования не может превышать 15-й.
Списки
Markdown поддерживает упорядоченные (нумерованные) и неупорядоченные (ненумерованные) списки. Для формирования неупорядоченный списков используются такие маркеры, как звездочки, плюсы и дефисы. Все перечисленные маркеры могут использоваться взаимозаменяемо. Для формирования упорядоченных списков в качестве маркеров используются числа с точкой. Важной особенностью в данном случае является то, что сами номера, с помощью которых формируется список, не важны, так как они не оказывают влияния на выходной HTML код. Как бы ни нумеровал пользователь список, на выходе он в любом случае будет иметь упорядоченный список, начинающийся с единицы (1, 2, 3…). Эту особенность стоит учитывать в том случае, когда необходимо использовать порядковые номера элементов в списке, чтобы они соответствовали номерам, получающимся в HTML. Упорядоченные списки всегда следует начинать с единицы. Маркеры списков обычно начинаются с начала строки, однако они могут быть сдвинуты, но не более чем на 3 пробела. За маркером должен следовать пробел, либо символ табуляции. При необходимости в список можно вставить цитату. В этом случае обозначения цитирования ( «>» ) нужно писать с отступом. Упорядоченные списки выглядят следующим образом:
1. Проводник 2. Полупроводник 3. Диэлектрик
Неупорядоченные списки выглядят следующим образом:
* Проводник * Полупроводник * Диэлектрик
Или
— Проводник — Полупроводник — Диэлектрик
Или
+ Проводник + Полупроводник + Диэлектрик
На выходе всех трех перечисленных вариантов имеется один и тот же результат. В результате на экран выводится следующее:
- Проводник
- Полупроводник
- Диэлектрик
и
- Проводник
- Полупроводник
- Диэлектрик
Цитата, вставленная в список, выглядит следующим образом:
1. Элемент списка с цитатой: > Это цитата > внутри элемента списка. 2. Второй элемент списка
В результате на экран выводится следующее:
-
Элемент списка с цитатой:
Это цитата внутри элемента списка.
-
Второй элемент списка
При вставке цитат в элементы списка важно учитывать, что элементы списка должны находиться на одном уровне, а цитаты должны указываться с отступом. В случае, если правило с единым уровнем списка не соблюдается, следующий после цитаты элемент списка будет автоматически нумероваться цифрой «1.». Кроме того, при необходимости в список можно вставить исходный код. В этом случае его нужно писать с двойным отступом – 8 пробелов или 2 символа табуляции.
-
Элемент списка, содержащий исходный код
<исходный код >
Блоки кода
Отформатированные блоки кода используются в случае необходимости процитировать исходный код программ или разметки. Для создания блока кода в языке Markdown необходимо каждую строку параграфа начинать с отступа, состоящего из четырех пробелов или одного символа табуляции. Блок кода продолжается до тех пор, пока не встретится строка без отступа (или конец текста). Внутри блока кода амперсанды («&») и угловые скобки («<» и «>») автоматически преобразуются в элементы HTML разметки. Кроме того, следует отметить, что внутри блоков кода обычный синтаксис Markdown не обрабатывается. Блок кода в Markdown выглядит следующим образом:
Это обычный параграф:
Это блок кода
Горизонтальные линии (разделители)
Для того чтобы создать горизонтальную линию с использованием синтаксиса языка Markdown, необходимо поместить три (или более)дефиса или звездочки на отдельной строке текста. Между ними возможно располагать пробелы. Горизонтальные линии в Markdown выглядят следующим образом:
Первая часть текста, который необходимо разделить *** Вторая часть текста, который необходимо разделить
Или
Первая часть текста, который необходимо разделить — Вторая часть текста, который необходимо разделить
В результате на экран выводится следующее:
Первая часть текста, который необходимо разделить
Вторая часть текста, который необходимо разделить
При использовании данного инструмента важно помнить, что после первой части текста и перед второй необходимо оставлять пустую строку. Данное правило необходимо соблюдать только при использовании дефисов. Если его не соблюдать, на экран будет выведен заголовок второго уровня и строка обычного текста. При использовании символа звездочки данным правилом можно пренебречь.
Строчные элементы
Ссылки
Markdown поддерживает два стиля оформления ссылок:
- Гиперссылка, с немедленным указанием адреса (внутритекстовая);
- Гиперссылка, подобная сноске.
Подразумевается, что помимо URL-адреса существует еще текст ссылки. Он заключается в квадратные скобки. Для создания внутритекстовой гиперссылки необходимо использовать круглые скобки сразу после закрывающей квадратной. Внутри них необходимо поместить URL-адрес. В них же возможно расположить название, заключенное в кавычки, которое будет отображаться при наведении, но этот пункт не является обязательным.
(http://example.com/ «Необязательная подсказка»)
В результате на экран выводится следующее: пример При ссылке на локальную директорию возможно использование относительного пути (от текущей страницы, сайта и т.п.)
При создании сносной гиперссылки вместо целевого адреса используется вторая пара квадратных скобок, внутри которых помещается метка, идентификатор ссылки (id).
:
Также, можно использовать пробел, чтобы отделять 2 пары квадратных скобок:
:
В этом случае возможно определить идентификатор в любом месте документа:
: http://example.com/ «Необязательная подсказка»
- Идентификатор ссылки, окружённый квадратными скобками (которым может предшествовать необязательный отступ от одного до трёх пробелов);
- Двоеточие;
- Один или несколько пробелов (или символов табуляции);
- URL гиперссылки;
- Необязательный заголовок (подсказка к изображению, которая всплывает при наведении на него) гиперссылки, заключённый либо в двойные или одиночные кавычки, либо в скобки.
Идентификаторы ссылок могут состоять из букв, цифр, пробелов и знаков пунктуации, однако они не чувствительны к регистру. То есть эти два варианта эквивалентны:
Markdown позволяет также использовать неявно выраженный идентификатор (сокращенный). В этом случае метка не приводится, вместо неё текст гиперссылки используется и в качестве её имени, а вторая пара квадратных скобок остаётся пустою. Например, чтобы сделать слово «Example» гиперссылкой, ведущей на сайт http://example.com/, достаточно написать:
и затем определить гиперссылку:
: http://example.com/
В результате на экран выводится следующее: : http://example.com/
Выделение текста
Markdown воспринимает звёздочки «*» и символы подчёркивания «_» как признаки смыслового выделения текста:
Иными словами, текст, окруженный одинарными символами, выделяется курсивным шрифтом, а текст, окруженный двойными символами, выделяется полужирным шрифтом. Также, выделенный фрагмент может находиться в любой части слова. Текст, выделенный курсивом с использованием синтаксиса языка Markdown, выглядит следующим образом:
*Пример*
Пример
Текст, выделенный полужирным шрифтом с использованием синтаксиса языка Markdown, выглядит следующим образом:
**Пример**
Пример
Текст, выделенный курсивным полужирным шрифтом с использованием синтаксиса языка Markdown выглядит следующим образом:
***Пример***
Пример
Все приведенные выше примеры аналогичны следующим:
_Пример_ __Пример__ Пере___распред___деление ___Пример___
Кодовые фрагменты строк
Чтобы отметить фрагмент строки, содержащий код, необходимо окружить его обратными апострофами «`». При использовании кодовых фрагментов строк текст будет отображаться в виде моноширинного шрифта. В отличие от блоков кода, кодовый фрагмент позволяет поместить код внутрь обычного абзаца текста. Кодовый фрагмент строки в языке Markdown выглядит следующим образом:
Используйте оператор if
Изображения
В Markdown существует 2 способа вставки изображений в документ:
a. С помощью непосредственного указания URL-адреса изображения. Синтаксис данной команды выглядит следующим образом:
!(/путь/к/изображению.jpg)
или
!(/путь/к/изображению.jpg «Подсказка»)
Иными словами, он состоит из следующих элементов:
- восклицательный знак;
- квадратные скобки, в которых указывается альтернативный изображению текст (он станет содержимым атрибута в элементе img);
- круглые скобки, содержащие URL-адрес или относительный путь изображения, а также (необязательно) всплывающую подсказку, заключённуе в двойные или одиночные кавычки.
b. С помощью метки-идентификатора. Синтаксис данной команды записывается следующим образом:
!
где «id» — имя определённой метки изображения. Метки изображений определяются при помощи синтаксиса, совершенно идентичного меткам гиперссылок:
: путь/к/изображению «Необязательная подсказка»
Важной особенностью является то, что Markdown не позволяет задать размеры изображения (ширину, высоту).
Дополнительные элементы
Обратный слеш
Может употребляться в Markdown перед специальными символами для того, чтобы они воспринимались в их буквальном (а не служебном) значении. Полный список данных символов приводится ниже:
«\» — слеш;
«`» — обратный апостроф;
«*» — звездочка;
«_» — символ подчеркивания;
«{}» — фигурные скобки;
«» — квадратные скобки;
«()» — круглые скобки;
«#» — символ решетки;
«+» — плюс;
«-» — минус (дефис);
«.» – точка;
«!» — восклицательный знак.
Автоматические ссылки
Markdown поддерживает упрощённый порядок автоматического создания ссылок для URL-адресов и адресов электронной почты. Для этого достаточно поместить URL-адрес или почтовый адрес в угловые скобки, и Markdown сделает его гиперссылкой. В отличие от вышеописанных стилей, в данном случае сам же URL-адрес или почтовый адрес становится и текстом гиперссылки. Автоматические ссылки на адреса электронной почты работают аналогично. Автоматические ссылки в языке Markdown выглядят следующим образом
<http://example.com/>
В результате на экран выводится следующее: http://example.com/
Автоматическая ссылка на адрес электронной почты в Markdown выглядит следующим образом
<address@example.com>
В результате на экран выводится следующее: address@example.com
Специальные символы HTML
В языке HTML существует два символа, требующих специального рассмотрения: это символы («<«) и («&»). Левая угловая скобка используется как начало тэга; амперсанды применяются для обозначения специального символа HTML. Для того чтобы использовать эти символы в их буквальном смысле, необходимо заменить их элементами HTML, а именно < и & соответственно. При использовании Markdown подобных действий совершать не нужно. Он позволяет использовать эти символы в исходном виде. В случае если амперсанд используется как часть спецсимвола HTML, он останется неизменным. В противном случае Markdown преобразует его в &.
———
copyright: https://github.com/OlgaVlasova/markdown-doc/edit/master/README.md