Объясняем на примерах из вашей (и нашей) жизни.
Режим Разработчика – специальное меню в стандартном браузере Safari, которое открывает доступ к дополнительным функциям приложения. Часть возможностей пригодится разработчикам ПО и сайтов, но каждый из вас найдет в нем нечто полезное.
Содержание
- Включаем Режим разработчика
- Открытие страницы в другом браузере
- Просмотр всех ресурсов веб-страницы
- Быстрая очистка кэша
- Отключение картинок и скриптов
- Просмотр сайтов в режиме мобильного устройства
- Для чего меню «Разработка» в Safari на Mac?
- Как включить меню «Разработка» в Safari на Mac?
- Safari 9
- Safari Technology Preview
- Поддержка новых фич
- Бенчмарк JetStream 1.1
- Будущее Safari
Включаем Режим разработчика

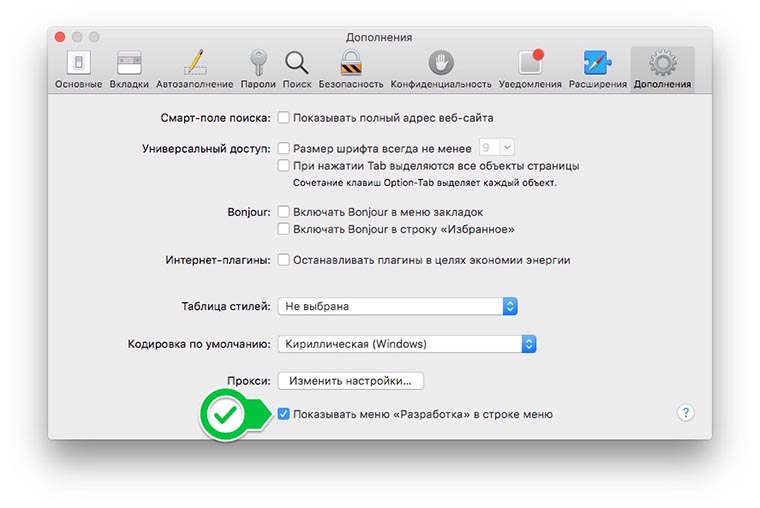
Для активации меню, которое скрыто по умолчанию, достаточно перейти в настройки (Safari – Настройки), открыть раздел Дополнения и активировать последний флаг на странице.
После этого в строке меню появится новый раздел Разработка.
Теперь давайте посмотрим, что интересного можно найти в открывшемся разделе.
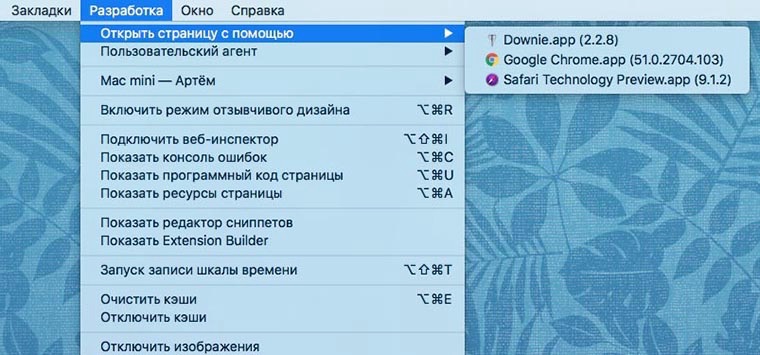
Открытие страницы в другом браузере

Очень часто бывает необходимо открыть тот или иной сайт в Сhrome или другом приложении. Делать это следует, например, для просмотра 360-градусного видео на YouTube или корректного отображения Flash на странице.
Чтобы не копировать путь из адресной строки и не вставлять его в другом приложении, используем пункт Открыть страницу с помощью из меню Разработка.
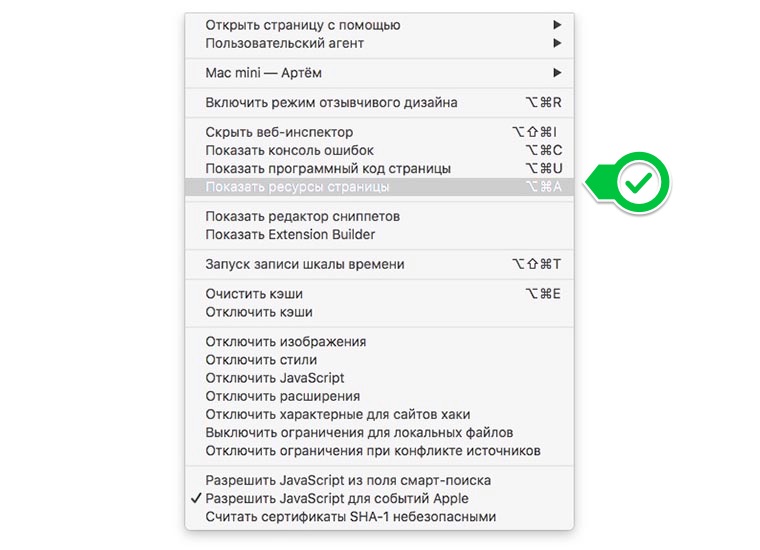
Просмотр всех ресурсов веб-страницы

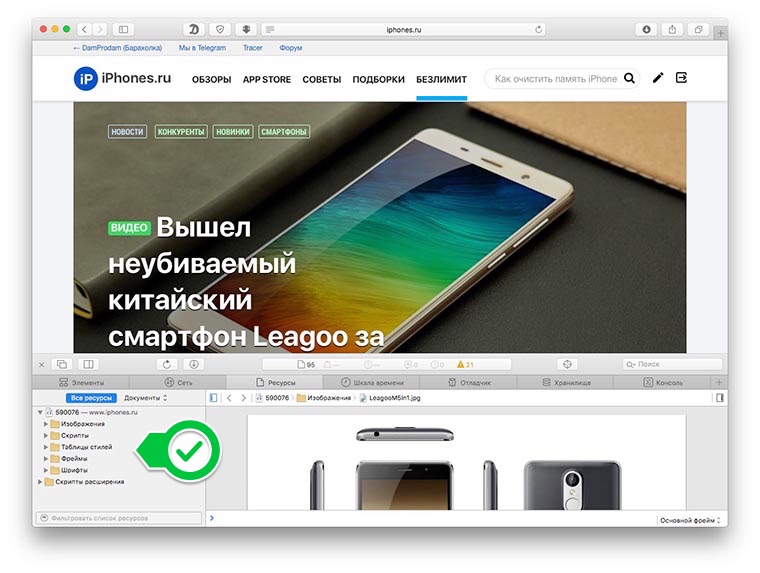
Когда нужно сохранить данные с сайта или загрузить картинку, которая защищена от выделения, пригодится данный режим просмотра. Открыть его можно из меню Разработка – Показать ресурсы страницы или воспользоваться сочетанием клавиш Command + Alt (Option) + A.
Слева в браузере можно просмотреть используемые на странице шрифты и картинки. Продвинутым пользователям пригодятся скрипты, фреймы и таблицы стилей.
Быстрая очистка кэша

Когда нужно удалить все служебные данные, сохраненные в памяти части страниц и прочий мусор, можно быстро очистить системный кэш.
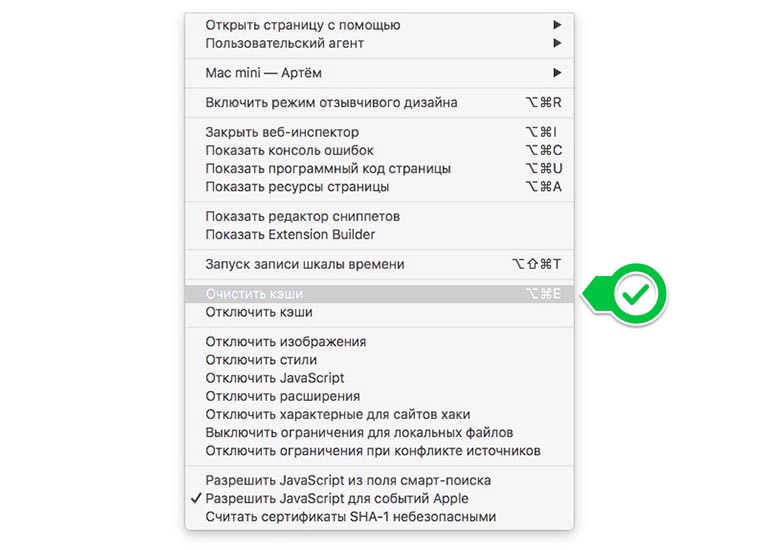
Такая опция расположена в меню Разработка – Очистить кэши (Command + Alt (Option) + E), а ниже есть возможность вовсе отключить кэширование данных при работе с браузером.
Отключение картинок и скриптов

Во время работы через медленный Wi-Fi в кафе или отеле может пригодиться функция отключения загрузки скриптов и картинок. Находится она в нижнем блоке меню Разработка.
Каждый пункт отвечает за отключение определенных данных на странице. Для экономии трафика или повышения скорости загрузки страниц используем отключение картинок, остальные пункты применяем в экспериментальных целях при некорректной работе того или иного сайта.
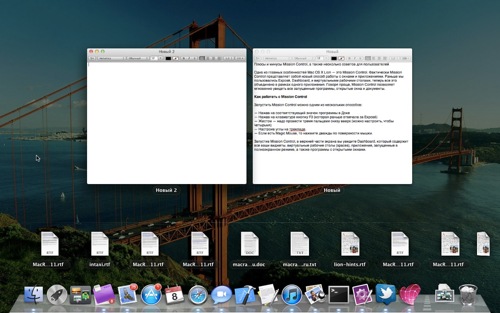
Просмотр сайтов в режиме мобильного устройства

Когда понадобится узнать, как выглядит страница на экране iPhone или iPad, обязательно пригодится адаптивный режим просмотра, который разработчики OS X назвали Пользовательский агент.
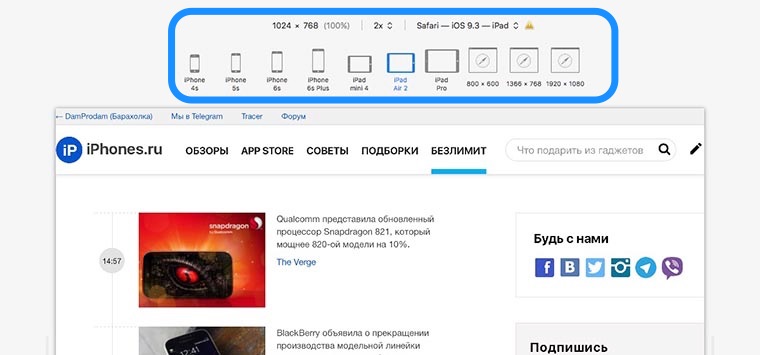
Находится он в уже знакомом меню Разработка. После активации данного режима над открытой страницей появятся кнопки для переключения вариантов отображения. Всего в пару нажатий можно увидеть верстку сайта на экране iPhone и iPad любой модели.
Есть режимы отображения страницы в других браузерах и при низком разрешении экрана.
Как видите, меню Разработка включает в себя несколько полезных опций, которые могут пригодиться большинству пользователей компьютеров Mac.
 (2 голосов, общий 5.00 из 5)
(2 голосов, общий 5.00 из 5)
🤓 Хочешь больше? Подпишись на наш Telegramнаш Telegram. … и не забывай читать наш Facebook и Twitter 🍒 iPhones.ru Объясняем на примерах из вашей (и нашей) жизни. Режим Разработчика – специальное меню в стандартном браузере Safari, которое открывает доступ к дополнительным функциям приложения. Часть возможностей пригодится разработчикам ПО и сайтов, но каждый из вас найдет в нем нечто полезное. Включаем Режим разработчика Для активации меню, которое скрыто по умолчанию, достаточно перейти в настройки (Safari –…
Далеко не каждый пользователь macOS знает, что в штатном браузере Safari присутствует скрытое меню «Разработка». В этом материале мы расскажем о возможностях этого раздела.

♥ ПО ТЕМЕ: Как увидеть сохраненные пароли сайтов в Safari и программ на iPhone и iPad.
Для чего меню «Разработка» в Safari на Mac?
В первую очередь, это меню будет полезно веб-разработчикам, которым необходим доступ к коду, разнообразным вариантам отображения страниц, отключения контента и так далее. Также найдётся несколько полезных фич и для рядовых пользователей.

Из этого меню можно быстро запустить текущую страницу в любом другом установленном на Mac браузере. Очень удобно в том случае, если Safari не может воспроизвести какой-либо мультимедийный контент. Например, если вы хотите посмотреть VR-ролик (для очков виртуальной реальности), то для этой цели куда лучше подойдёт Google Chrome.

Также пригодится функция очистки или отключения кэша. А ещё иногда возникает надобность в выключении отображения изображений, расширений, стилей, скриптов и т.д.

Веб-дизайнеры сами разберутся в инструментах меню «Разработка», но отдельно хочется отметить возможность запуска Режима отзывчивого дизайна. В нём отображается качество оптимизации странички веб-сайта в зависимости от того, на каком устройстве она будет запущена и с каким разрешением.


♥ ПО ТЕМЕ: Как использовать эмодзи вместо названий закладок Safari на Mac, iPhone и iPad.
Как включить меню «Разработка» в Safari на Mac?
1. Запустите Safari. В строке меню выберите раздел Safari → Настройки или нажмите сочетание клавиш Command (⌘) + , (запятая).

2. Перейдите во вкладку «Дополнения».
3. В самом низу поставьте галочку напротив пункта «Показывать меню «Разработчика» в строке меню».

Всё! После этих действий в строке меню появится новый раздел «Разработка».
Под шумок Apple выпустила супер апдейт — Safari Technology Preview, лучший браузер для разработки под OS X. Здесь вам и обновлённые инструменты разработчика, и поддержка последних фич ES6, и новые CSS свойства, и даже увеличенная производительность JavaScript компилятора!
Safari 9
Для начала немного истории, всё началось в далёком 2015 году, когда Apple представила новую версию Safari 9, которая входила в OS X El Capitan. Именно тогда компания из Купертино впервые в своей «новейшей истории» сделала шаг в сторону разработчиков. Тогда же появились новые инструменты для разработчиков, стало возможным профилирование JavaScript.
Но сегодня речь пойдёт уже о следующем релизе — втором шаге Apple навстречу разработчикам.
Safari Technology Preview
В первую очередь стоит отметить, что Safari Technology Preview — это настоящий отдельный браузер, с собственной историей, хранилищем под кеш и другими настройками. Оно отдельно обновляется в Mac App Store (после загрузки с сайта вручную) и поддерживает все iCloud фичи.
Новый браузер занимает нишу между «стабильным» Safari, который обновляется вместе с операционной системой, и Webkit Nightly — браузером, билды которого выходят каждый день, но который не является стабильным, может включать в себя большое количество ошибок и не поддерживает iCloud синхронизацию.
Поддержка новых фич
На момент написания статьи вышло уже три релиза Safari Technology Preview, в которых было достаточно много изменений. Подробнее смотрите в ролике.
- Добавлена поддержка гигантского количества ES6 фич в JavaScript компилятор.
- Сам JavaScript компилятор теперь работает на основе B3 JIT Compiler.
- Начата работа над CSS Grid, новой имплементацией Shadow DOM, IndexedDB и не только.
- Переработаны многие детали инструментов разработчика, всё работает намного быстрее.
Даже второй уровень CSS фильтров продолжают перерабатывать, хотя он пока работает без флагов только в Safari. Мы про него обзор снимали уже почти год назад, посмотрите!
Бенчмарк JetStream 1.1
Какой хороший обзор браузеров получился бы без бенчмарков? Решил я прогнать несколько браузеров, которые у меня установлены с помощью JetStream 1.1. Результаты расположу в порядке возрастания — чем больше, тем лучше.
Как мы видим Release 2 в ролике показал себя самым быстрым браузером по версии JetStream, а значит и самым лучшим для разработки!
После записи ролика внезапно вышел Safari Technology Preview (Release 3), который по результатам «порвал» всех ещё драматичнее.
Будущее Safari
Несмотря на то что всё выглядит многообещающе у меня есть некоторый скепсис по поводу положения дел. Ведь любая маргинальная идея, становясь мейнстримом, теряет в очаровании и качестве.
Надеюсь, что Safari не превратится в новый Chrome.
Если вы хотите увидеть на нашем сайте ответы на интересующие вас вопросы обо всём, что связано с техникой, программами и сервисами Apple, iOS или Mac OS X, iTunes Store или App Store, пишите нам через форму обратной связи.
К нам поступил следующий вопрос:
Здравствуйте.
Хочу у вас спросить. У меня в настройках появился новый раздел «Разработчик» хотя я таковым не являюсь.
Можно ли както от неё избавиться?
И вообще, почему она у меня появилась?
Здравствуйте!
Меню «Разработчик» в настройках iOS появляется в том случае, если устройство было подключено к компьютеру, на котором оно зарегистрировано в Xcode.
Если запустить Xcode, выбрать в меню Window пункт Organizer, то он предложит вам добавить подключённый iPhone, iPod touch или iPad к аккаунту разработчика, чтобы использовать его для тестирования. За это отвечает кнопка «Use for Development»:
После перезагрузки iOS-гаджета меню «Разработчик» в настройках должно исчезать до момента следующего подключения к компьютеру с запущенным Xcode. Окончательно избавиться от этого меню можно, если в Xcode выбрать ваше устройство в сайдбаре и в его контекстном меню нажать на «Ignore Device»:
Хотя искренне не понимаем, чем может мешать эта менюшка 🙂 Никакого вреда от неё нет, никаких побочных эффектов — тоже, так что можно просто не обращать на неё внимание.