Добавляем цвета и скрываем лишнее.
Недавно в комментарии The AGENT задал(a) вопрос:
А можно как-то убрать эти бестолковые твиты на заглавной? Уж очень бесят, не читаю я их.
Да, сайты не могут точно соответствовать ожиданиям своего посетителя. Но читатель может изменить «под себя» любой сайт. Эта статья расскажет о том, как поправить раздражающие детали (например, мелкий шрифт или слишком яркий фон) на веб-странице и сделать так, чтобы эти изменения сохранялись при последующих посещениях.
Все инструкции ниже — для Google Chrome.
Содержание
- Базовый алгоритм
- Как сделать элемент на странице невидимым?
- Как добавить фоновую картинку?
- Что делать, если вид элемента не меняется?
- Как отменить применение стилей?
- Как поделится стилями с другими?
- Как установить набор стилей из коллекции?
- Как установить наборы стилей из Stylish?
- Как заблокировать чужой сайт ?
- Ручной метод определить шаблон на чужом сайте через стили
- Как узнать тему в WordPress с помощью онлайн сервисов
Базовый алгоритм




1. Устанавливаем Stylebot
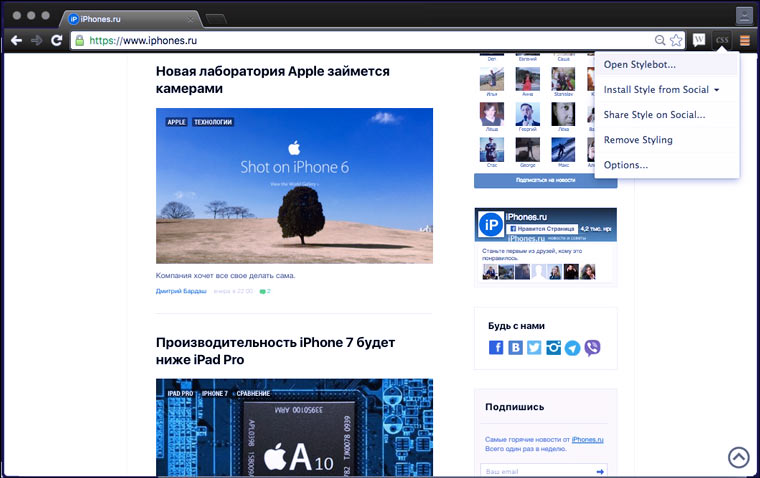
2. Открываем нужный сайт, кликаем на значок дополнения и выбираем пункт меню Open Stylebot.
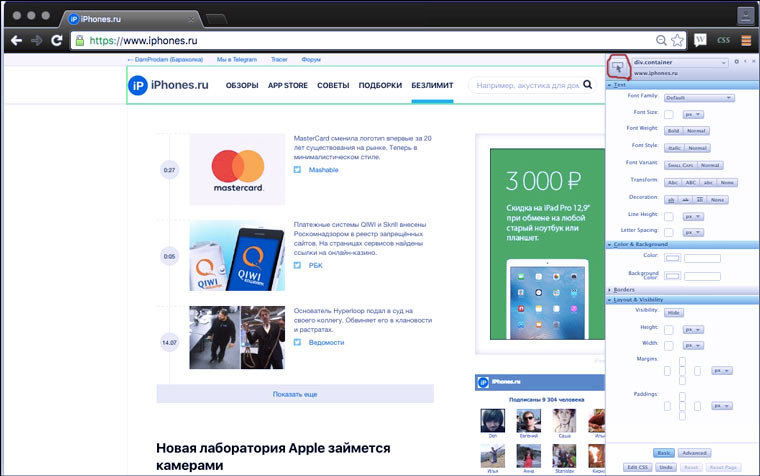
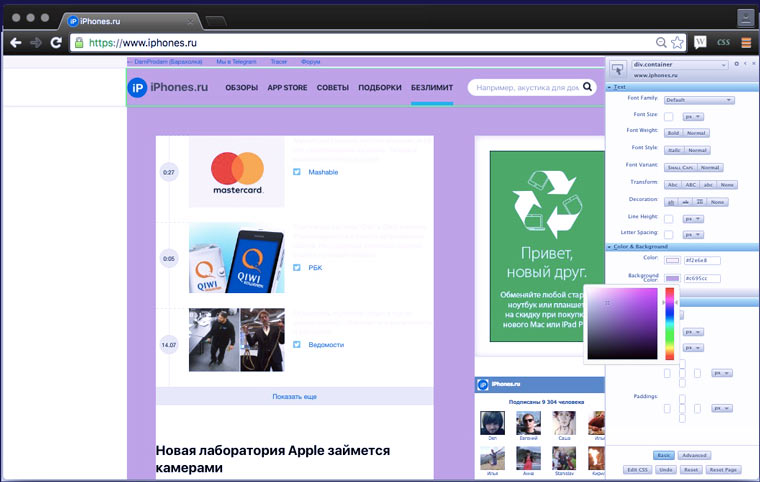
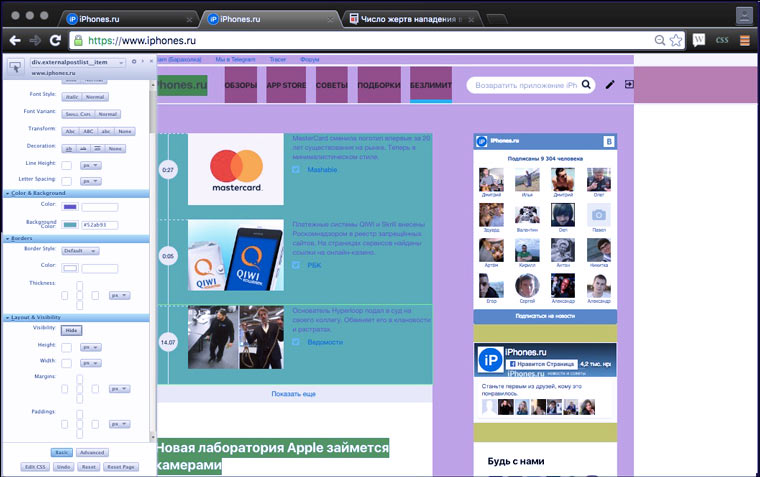
3. Выделяем какой-нибудь блок на странице, чтобы вокруг него появилась зеленая рамка (если не получилось сразу, нажмите на кнопку, обведенную на картинке красным).
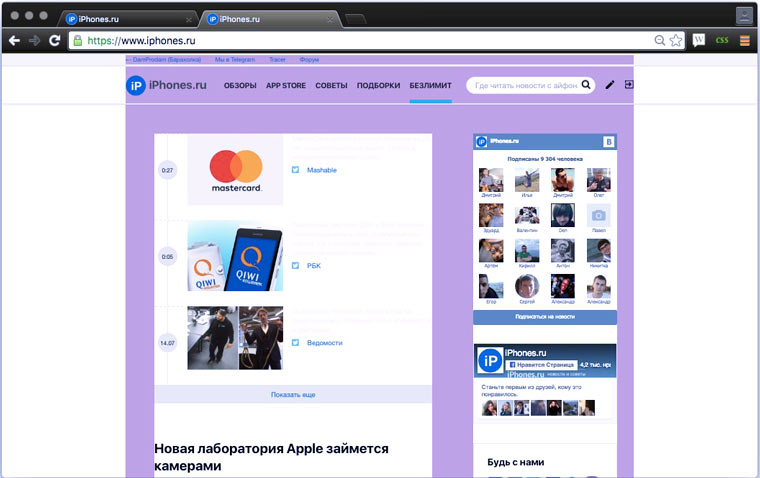
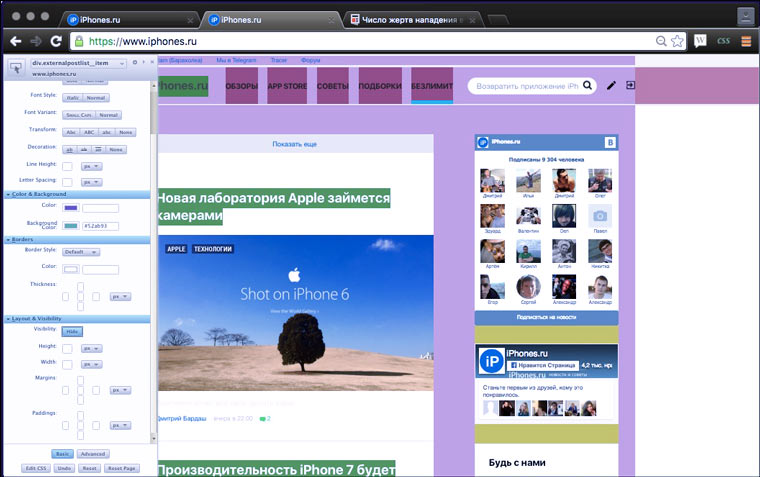
4. Нажимаем на крестик в правом верхнем углу панели расширения и откройте страницу в новой вкладке. Теперь iPhones.ru всегда отображается с сиреневым блоком (когда включен Stylebot).
Как сделать элемент на странице невидимым?


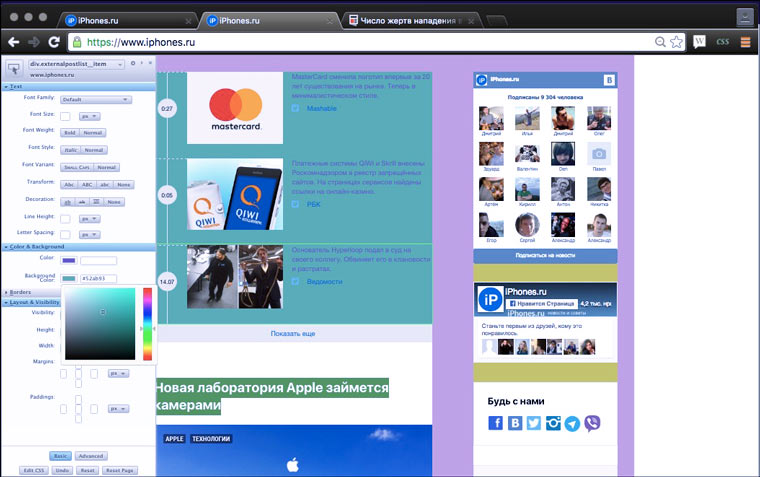
1. Выделяем элемент.
2. В блоке Layots and Visibility нажимаем кнопку Hide.
3. Куда же пропали короткие новости?
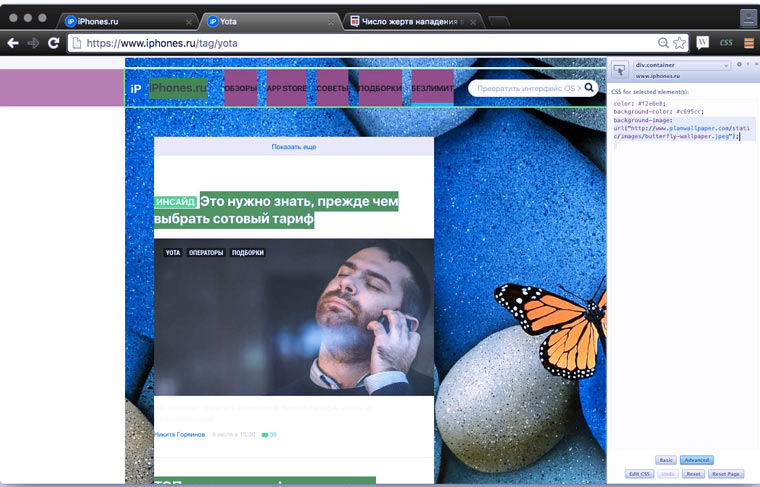
Как добавить фоновую картинку?

P.S. Замените ссылку на изображение в коде на ту, которая вам нужна. С помощью CSS можно сделать гораздо больше, чем просто добавление фоновой картинки. К примеру: сделать все четыре стороны границ разных цветов или закрыть часть страницы черным квадратом. Для справки используйте Google и W3Schools CSS Reference.
Что делать, если вид элемента не меняется?

Определить из каких более мелких элементов он состоит, выделить их и применить к ним стили по отдельности. Если это не помогло, значит дизайн этой части страницы выполнен без помощи CSS-кода. Возможно, это картинка или flash-баннер.
Как отменить применение стилей?
Для этого в правом нижнем углу есть кнопка Reset Page.
Как поделится стилями с другими?
1. В меню дополнения выбираем пункт Share on Social
2. Регистрируемся/авторизируемся.
3. Снова в меню дополнения выбираем пункт Share on Social.
4. Заполняем информацию о публикуемом стиле
5. Нажимаем кнопку Post
6. Находим свой набор стилей в общем списке. Кириллицу сайт Stylebot не признает. Опубликованный пост легко удаляется.
Эту функцию можно использовать, чтобы делится стилями с самим собой и устанавливать их на разные компьютеры.
Как установить набор стилей из коллекции?
1. Находим нужный набор стилей с помощью формы поиска, фильтра по новинкам (Newest) или фильтра по популярности (Popular).
2. Нажимаем на зеленую кнопочку возле нужного стиля Install on Stylebot.
3. Заходим на соответствующий сайт и проверяем.
В коллекции Stylebot сложно найти что-то интересное. Если вы хотите использовать труд других людей, то лучше воспользоваться Stylish.
Как установить наборы стилей из Stylish?
1. Устанавливаем дополнение Stylish
2. Заходим на какой-нибудь популярный сайт, нажимаем на значок дополнения в правом верхнем углу и выбираем пункт меню Найти другие стили для этого веб-сайта.
3. Выбираем интересный нам набор стилей и переходим на страницу с описанием. Нажимаем Install with Stylish.
4. Обновляем страницу с сайтом, чтобы посмотреть как он теперь смотрится. С Яндексом получилось не очень, а вот Google теперь красавец!
Создавать темы для Stylish можно используя встроенный обозревать кода или advanced-функции Stylebot. Это расширение имеет также версию для Firefox.
(Проголосуйте первым за статью!)
🤓 Хочешь больше? Подпишись на наш Telegramнаш Telegram. … и не забывай читать наш Facebook и Twitter 🍒 iPhones.ru Добавляем цвета и скрываем лишнее. Недавно в комментарии The AGENT задал(a) вопрос: А можно как-то убрать эти бестолковые твиты на заглавной? Уж очень бесят, не читаю я их. Да, сайты не могут точно соответствовать ожиданиям своего посетителя. Но читатель может изменить «под себя» любой сайт. Эта статья расскажет о том, как поправить раздражающие детали (например,…
Итак, прежде чем начать, хочу порекомендовать сайт freesoft (название говорит о содержании). Продолжим… В этой статье ответ на вопрос:
Как заблокировать чужой сайт ?
Зачем блокировать домен? 1. Вас обманули на сайте 2. Чужой сайт распространяет ваш авторский материал 3. Вас DDos-ят и вы знаете кто и как это делает 4. Вы обиделись и вам нужно заблокировать сайт конкурента по выдаче 5. …. свой вариант

Самый простой способ писать абузы регистратору и хостеру. Если конечно же есть за что и на что. Но проблема данного способа была в том что в большинстве случаев случаев регистратор отвечал, что пишите в правоохранительные органы или в суд и по решению суда все закроем. Сейчас все гораздо упростилось, недавно один мой домен заблокировал регистратор рег.ру. а на против домена была надпись:
Услуга выключена администратором. Все операции с услугой запрещены. Пожалуйста, обратитесь на за разъяснениями
От службы поддержки получил такой ответ:
Немного погуглив выяснилось, что организация серьезная и является подразделением Group-IB, CERT-GIB обладает компетенцией в противодействии использованию доменных имен в целях фишинга, несанкционированного доступа в информационные системы третьих лиц, распространения вредоносных программ и управления вредоносными программами (бот-сетями), наделенной координационным центром доменов RU/РФ. (иными словами имеет прямое воздействие на всех регистраторов RU/РФ) Реагируют на обращение от 15 минут до 3 часов, решение проблемы до 7 суток. Принимают обращения от Физических и юридических лиц, и переводят их в юридически правильные претензии к регистраторам.
Вопросы, которые можно «решить»:
- Фишинг и незаконное использование бренда в сети Интернет;
- Рассылка СПАМа;
- Несанкционированное распространение защищённых авторским правом материалов;
- Мошеннические ресурсы и мошеннические схемы в сети Интернет;
- DoS/DDoS атаки;
- Распространение вредоносного ПО;
- Попытки компрометации информационных систем.
Ссылки для обращений по инцидентам информационной безопасности:
http://www.cert-gib.ru/report.php http://antiphishing.ru Читайте между строк: (ворованный контент, подлежащие авторскому праву материалы(фильмы, программы, и пр) , интернет аптеки использующие чужой бренд(виагра, сиалис), сайты с смс оплатой и подписками, сайты с мидлетами и прочими платными архивами, наверняка даже сайты с всплывающей рекламой VK-message, которые участвуют в распространении левых схем) могут быть заблокированы по одному обращению. Так что заниматься «серыми» делами в рунете стало сложнее, домены можно заблокировать без решения суда и обращения в правоохранительные органы, только лишь сидя дома за компом и настучав на конкурента в эту организацию.
Оцените этот пост!
- Об авторе
- Недавние публикации
Работаю в интернете с 2008 года над своими и клиентскими проектами.
Работал инженером-теплоэнергетиком, когда понял, что мое призвание интернет. После чего сразу уволился и завел этот блог (блогу уже 12 лет).
Прошел путь заработка в интернете от бонусхантинга до профессионального интернет-маркетолога.
Сейчас работаю исключительно в интернете, занимаюсь арбтражом трафика, путешествую, веду блог.
Мой телеграмм для связи @sergcv ZeDDy недавно публиковал (посмотреть все)
Ручной метод определить шаблон на чужом сайте через стили
Этот метод легок в применении, любой современный браузер имеет встроенный визуальный редактор исходного кода, он нам поможет. Заходим на главную страницу, нажимаем в любом месте правую кнопку мыши, выбираем Просмотреть код.

Просмотр кода
Откроется окно, нужно найти место где подключается файл style.css на чужом блоге. Ищем путь такого типа wp-content/themes/название темы/style.css?ver=и тут номер версии. В нашем случаем искомая строчка выглядит так.
В данном примере нам уж известно название темплейта WordPress это twentysixteen, но многие веб–мастера специально переименовывают папки, идем дальше.
Подключение style.css
Нажимаем правой кнопкой мыши на ссылке, выбираем Copy link adress.
Копируем ссылку в буфер обмена
Открываем новую вкладу, в адресную строку вставляем скопированный URL документа стилей и смотрим, что отобразится на экране. Напротив названия Theme Name увидите имя шаблона.
Находим строчку Theme Name
Бывает что используются дочерние темы вордпресс, но узнать родительскую можно, проделываем тот же путь, в style.css ищем другую строчку.
Строка Templete
Если не получилось использовать этот метод, то переходим к обзору других вариантов.
Как узнать тему в WordPress с помощью онлайн сервисов
Узнать тему чужого ресурса WordPress можно другим способом с помощью онлайн инструментов. Поискав в Google нашел только четыре варианта, справляющихся со своей задачей.
Wpdetect
Online ресурс разработан нашей командой WPCourses и WPShop, полностью на русском языке, адаптивен, построен по современным алгоритмам. Заходим на wpdetect, вводим URL домена и находим Запустить проверку.
WPDetect
На следующей странице видим прогресс работы, он ищет не только какая тема установлена, но и плагины.
Отчет wpdetect
Видим что wpdetect нашел еще два плагина, установленные на сайте. Это не говорит, что их там больше нет, просто только их следы он увидел в коде страницы. Для лучшего понимания материала вставлю видео инструкцию.
Isitwp
Отличный быстрый интернет сервис Isitwp предлагает посетителям на главной странице сразу ввести адрес ресурса на котором надо определить. Вводим домен, жмем Enter.
Isitwp
Программа запускает процесс сканирования, через несколько секунд выдаст результат.
Результат анализа
Используется Twenty Sixteen, понимаю, что узнать можно чисто визуально, но моя задача дать именно инструмент.
Рекомендую к прочтению:
- Как почистить кэш в WP
- Вставка видео в статьи с разных хостингов
Wpthemedetector
Быстрый и симпатичный wpthemedetector, понравился что находит мгновенно, без зависаний. Принцип аналогичный, вводим URL, смотрим какая тема используется в WordPress.
Wpthemedetector
What wp theme is that
Никогда не понимал зачем писать длинные урл домена без разделителей, whatwpthemeisthat именно такой. Но как и предыдущие справляются со своей задачей. По аналогии заносим URL, смотрим результат анализа.




